データ制作ガイド
Photoshop
データ制作の流れ
- 01
- デザインを配置する
-

-
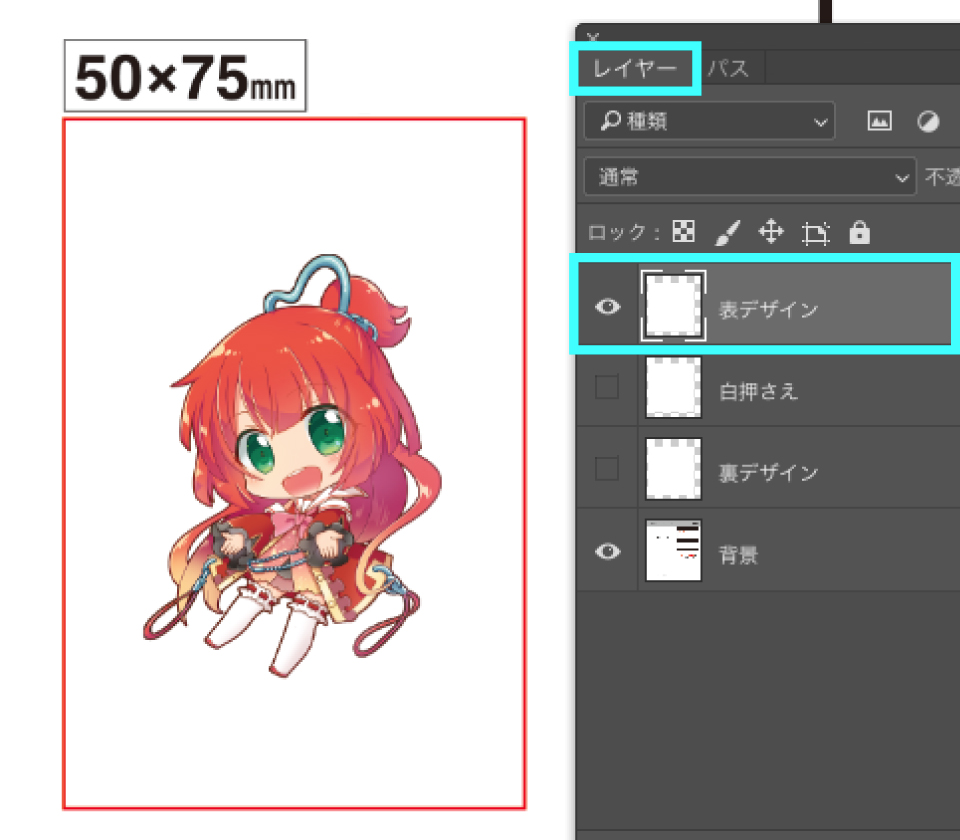
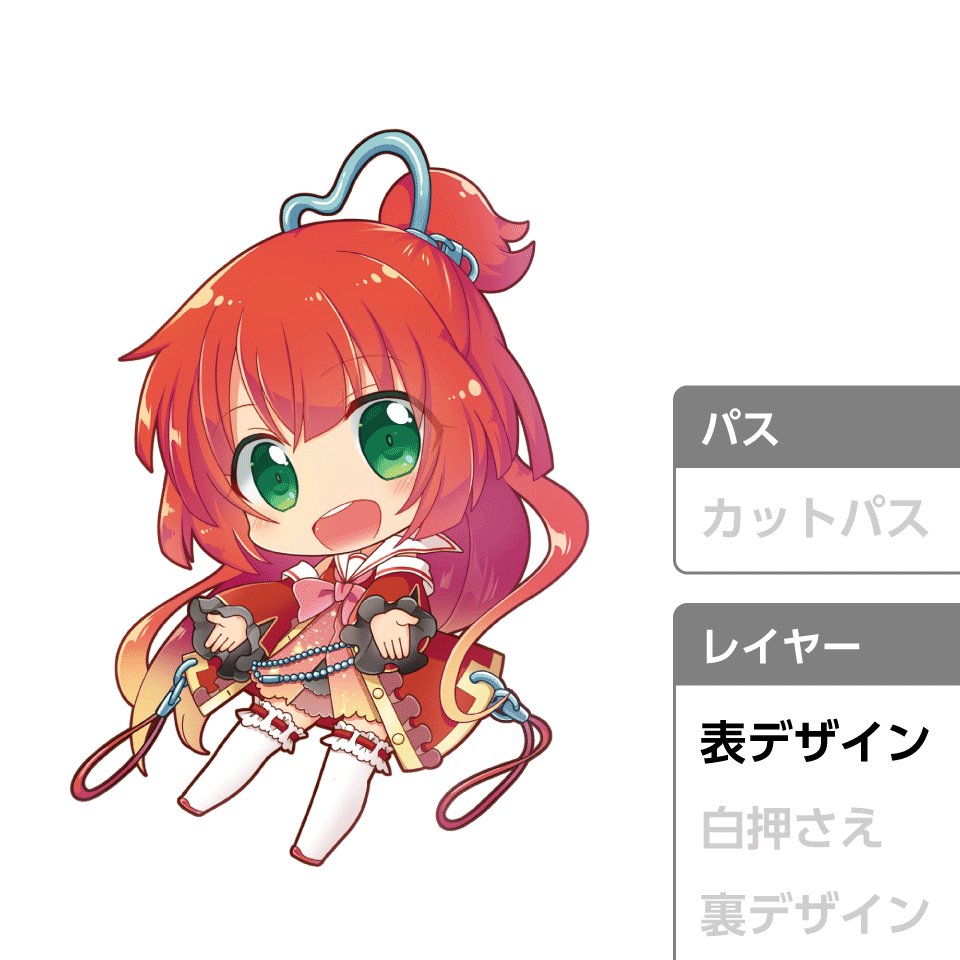
まずはテンプレートを開き、デザインを配置します。デザインレイヤーは一つにまとめてください。
1つのテンプレートには1つのデザインのみ配置をお願いいたします。- ※最小サイズは12×12mmとなります。
- ※鍵のついたレイヤーは編集しないでください。
- ※データを貼り付ける際は、貼り付けたいレイヤーをクリックしてから行ってください。
-

-
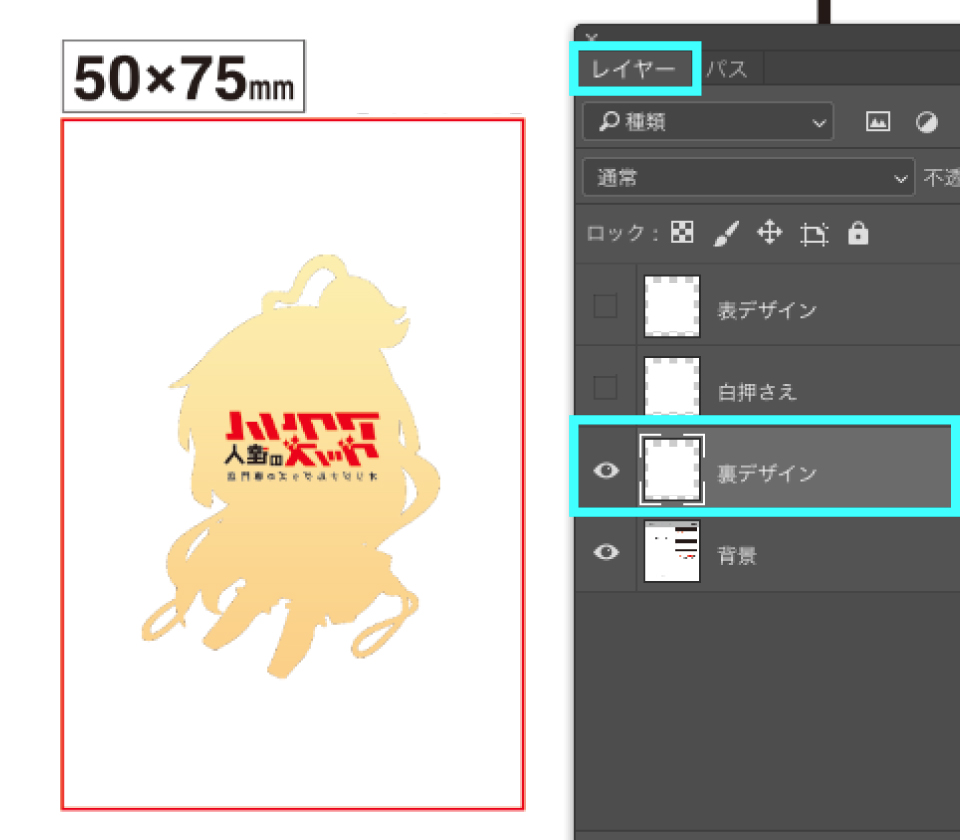
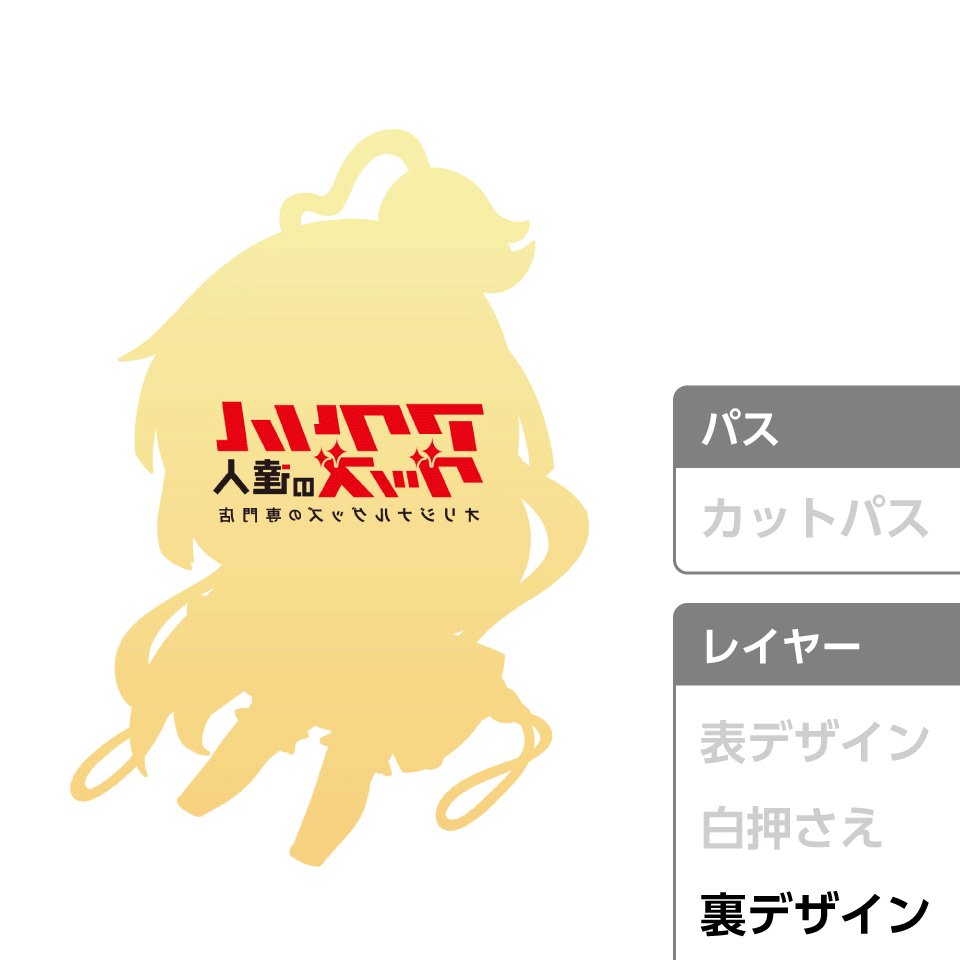
裏面印刷をされる場合は、表面と輪郭を合わせて同位置に作成してください。
文字などは反転して作成をお願いいたします。反転して作成することで、裏から見た際に正しい向きの文字になります。
デザイン配置の注意点
-

-
解像度は350dpiで作成してください。
-

-
カラーモードは「CMYK」で作成してください。「RGB」で作成すると、印刷の際に色味に差が出る可能性があります。
裏面印刷をされる場合の注意点
-

-
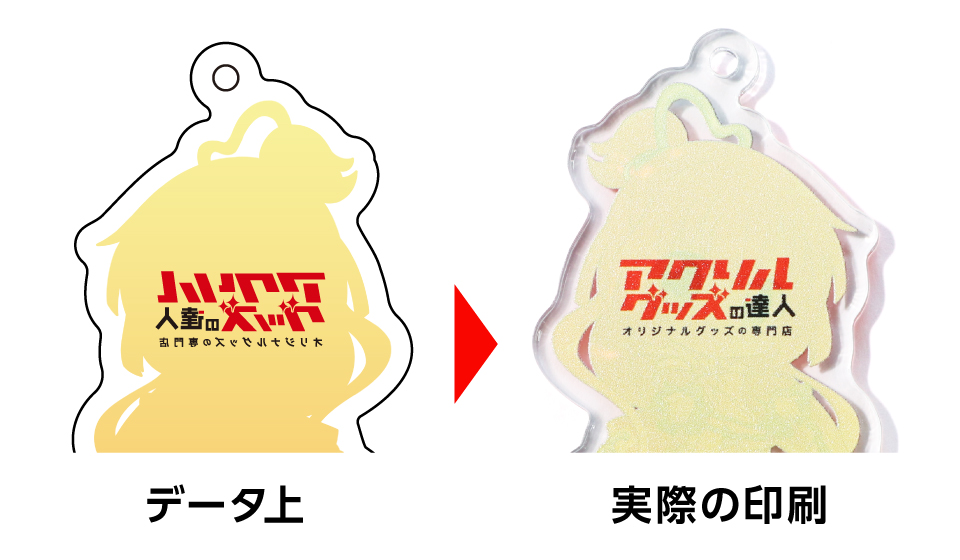
入稿前に希望の仕上がりになるか最終確認をお願いいたします。
カットパスごと反転すると、実際の仕上がりと同じになりますのでご確認いただけます。
-

-
衣類の右前・左前や髪の毛の分け目などは意図しない仕上がりになりやすいため、最終確認いただくことをオススメいたします。
-

-
表面が薄い色・裏面が濃い色だと、表面から見た時に透けて見える恐れがあります。
- 02
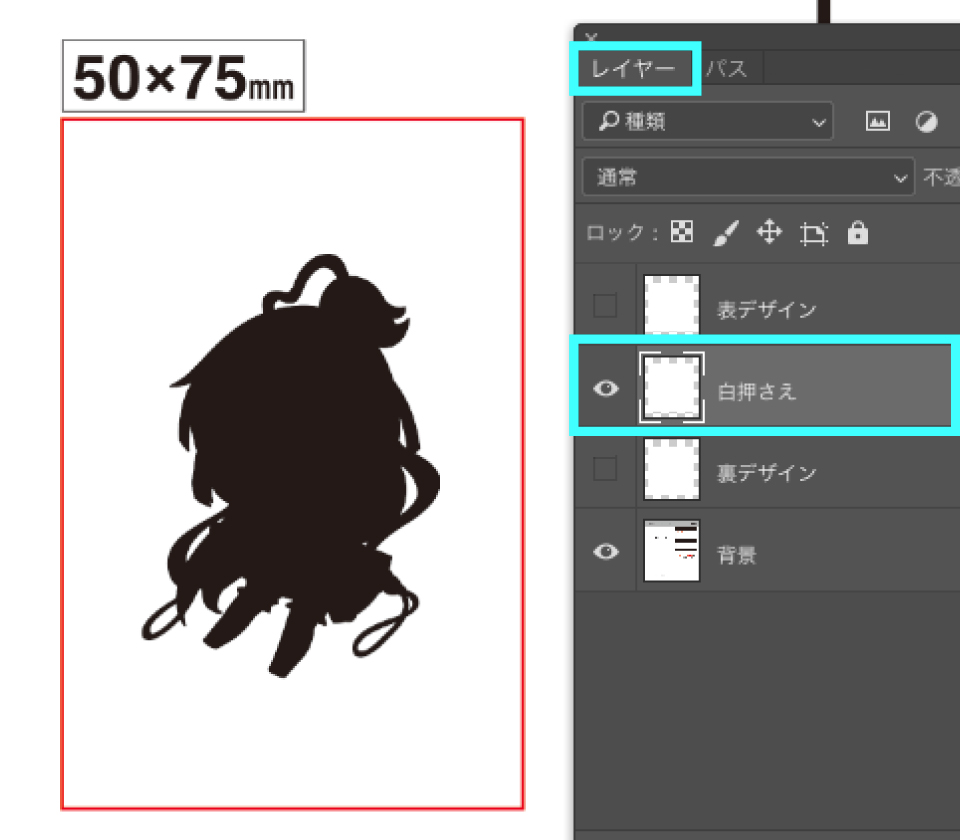
- 白押さえを作る
-

-
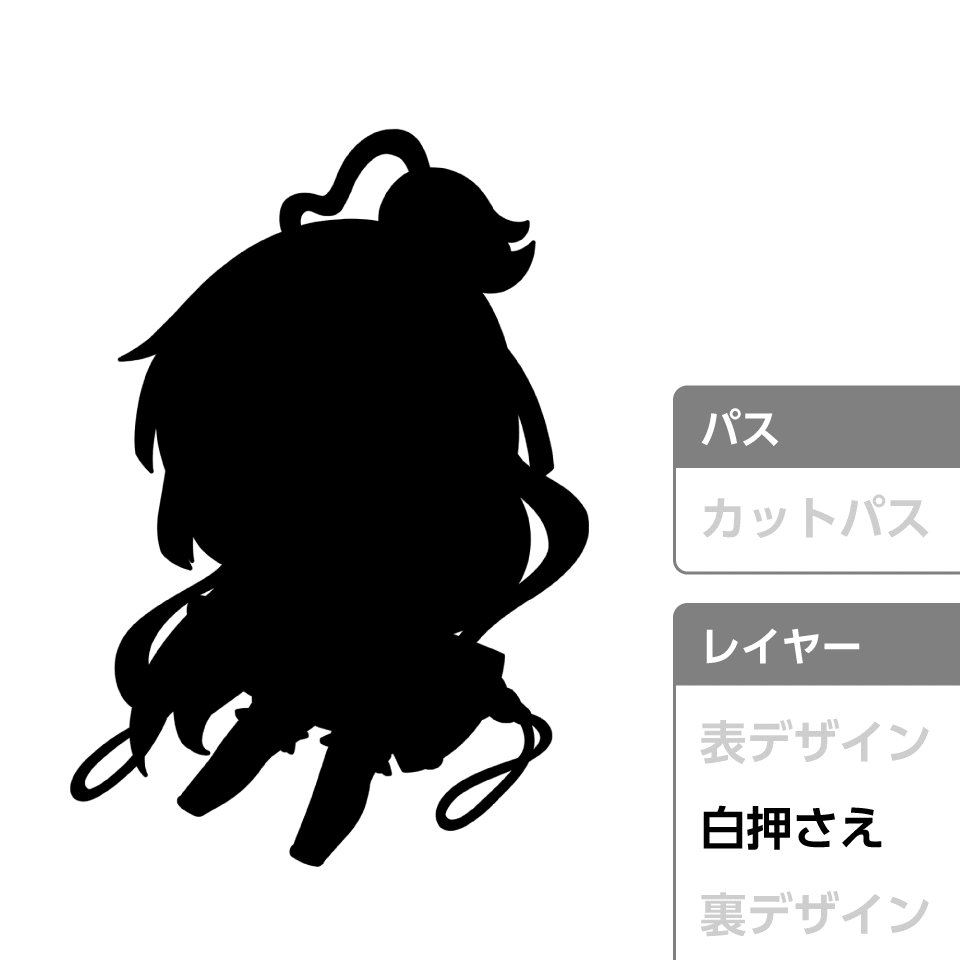
白押さえとは、CMYK4色の印刷を鮮やかに発色させるための下地のような役割を担っています。
白押さえがないと透け感のある仕上がりとなります。(あえて部分的に白押さえを無くして透けた仕上がりにするのもオススメです)※デザインに薄い色が使用されている場合、白押さえがないとほぼ色が見えなくなってしまう可能性がございます。
実際に印刷してみないと分からないため、色味が不安な場合は「お試し印刷」オプションをご利用ください。
白色を表現する時の注意点
-

-
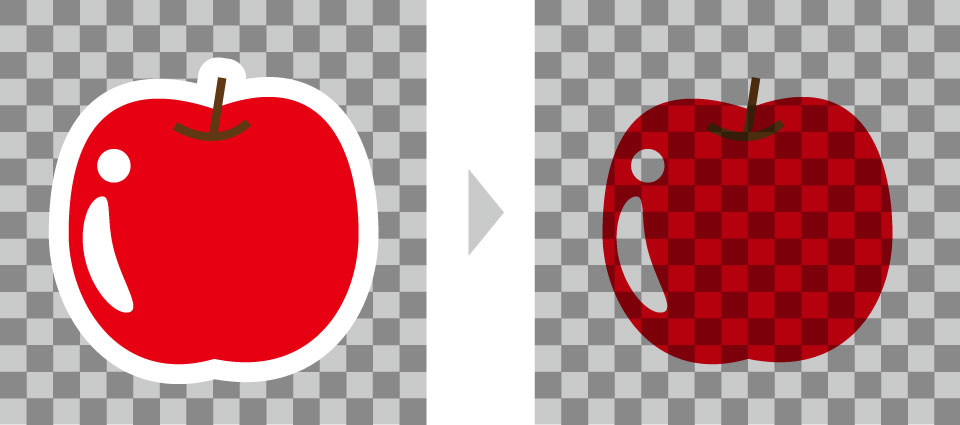
通常の印刷では、データ上で白色を配置しても印刷されず透明になります。
そのため、白色で表現したい場合には「白押さえレイヤー」を利用します。
デザイン上で白色を表現したい場合は、「デザインレイヤー」と「白押さえレイヤー」の両方に白色で表現したいデザインを配置してください。
-

-
白押さえは「白押さえレイヤー」に、黒一色かつ、デザインと同位置に作成してください。
-

-
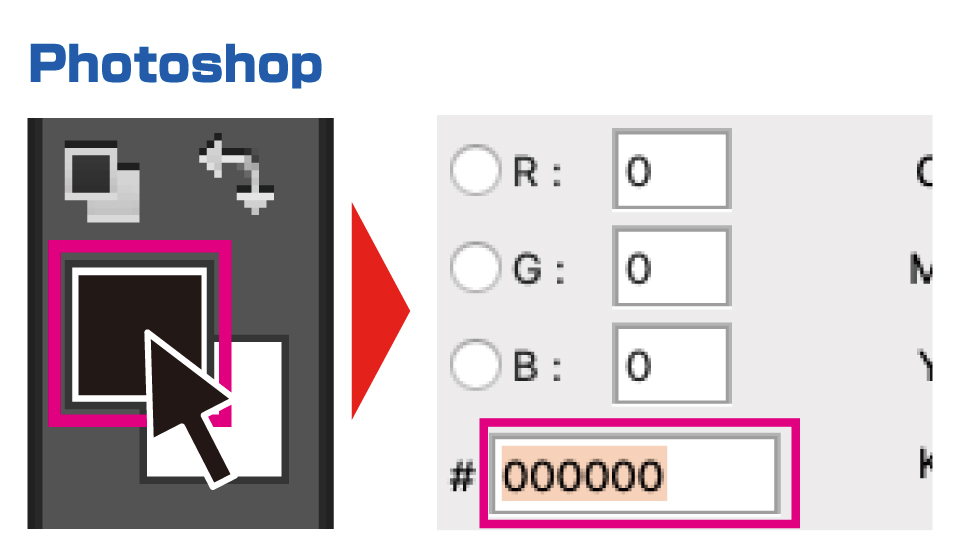
黒一色にするには「カラーピッカー」の値を「#000000」にしてください。
達人テクニック
-

-
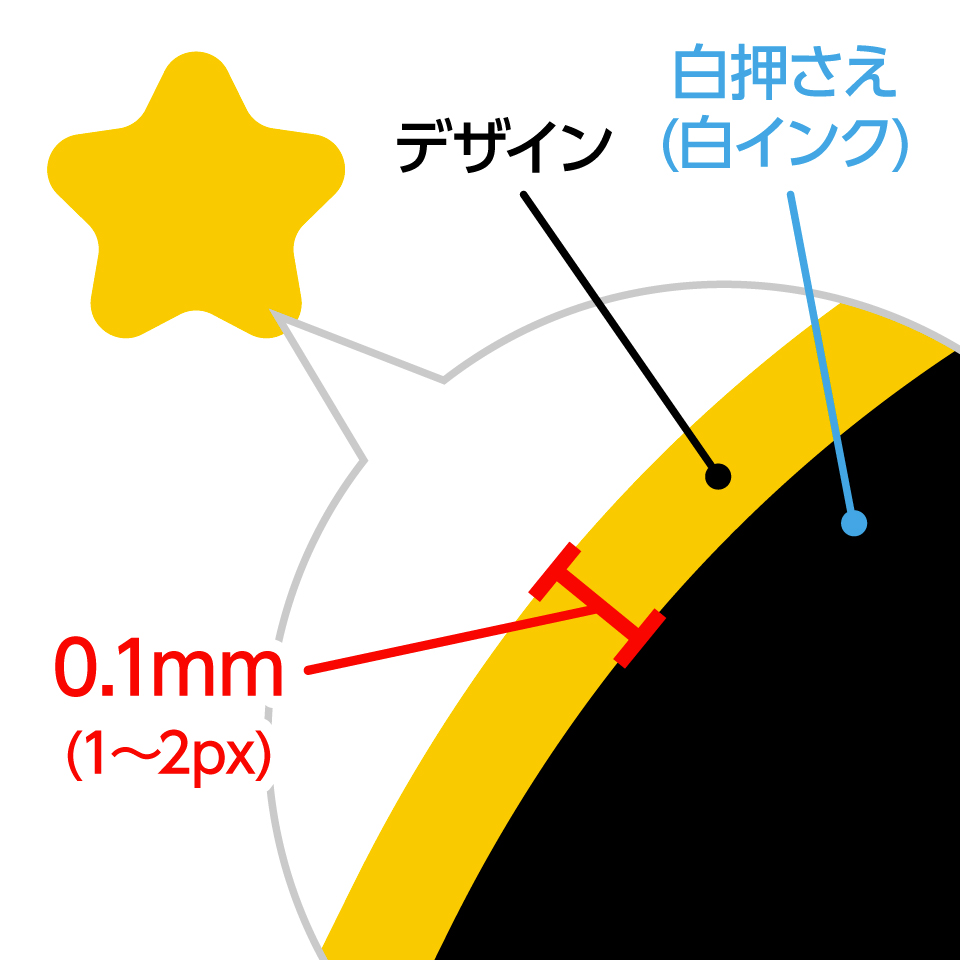
印刷時のわずかなズレにより、白押さえがはみ出る場合がございます。
白押さえを0.1mm小さくすると防ぐことができます。
-

-
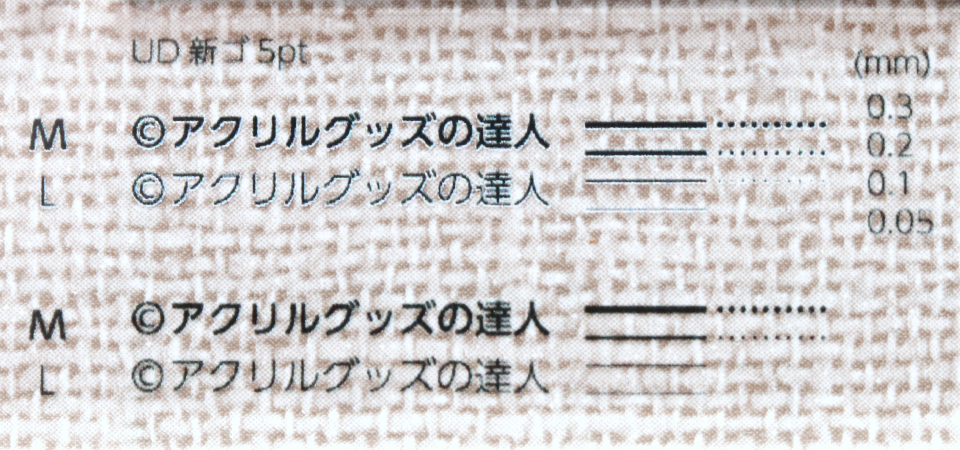
細いデザインに白押さえをつけると、はみ出しが目立ってしまう可能性があります。
デザインの色が濃ければ、白押さえを付けない方がキレイに仕上がります。
-

-
片面印刷のみ白押さえの濃度も変更できますが、データと実際の仕上がりに差がでやすい上級者向けのデザインです。
白押さえの濃度変更をする場合は「白押さえ濃度変更ガイド」ページを必ずお読みください
注意点
-

-
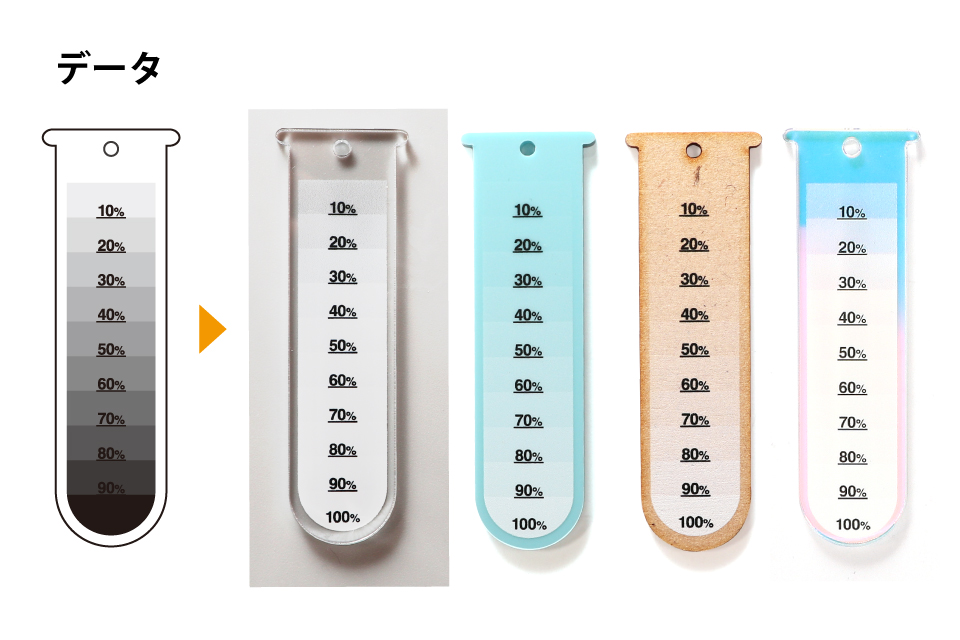
白押さえグラデーションは実際の印刷とデータ上の色味に差が出やすいため、お試し印刷をオススメいたします。
同じデータでも素材によっても違いが生じます。※写真はあくまでイメージです。実物とは異なります
- ・K100%以外の白押さえは通常の白押さえよりも耐久性が低くなるため、取扱には十分ご注意ください。
- ・大変恐れ入りますが、「イメージと違う」といったご返金・再制作などはお受けできかねてしまいますので何卒ご了承くださいませ。
- ※「入稿シミュレーター」では対応不可、「入稿データ制作アシストサービス」は白押さえデータをお客様で制作いただいた場合のみ対応可能です。
- 03
- カットパスを作る
-

-
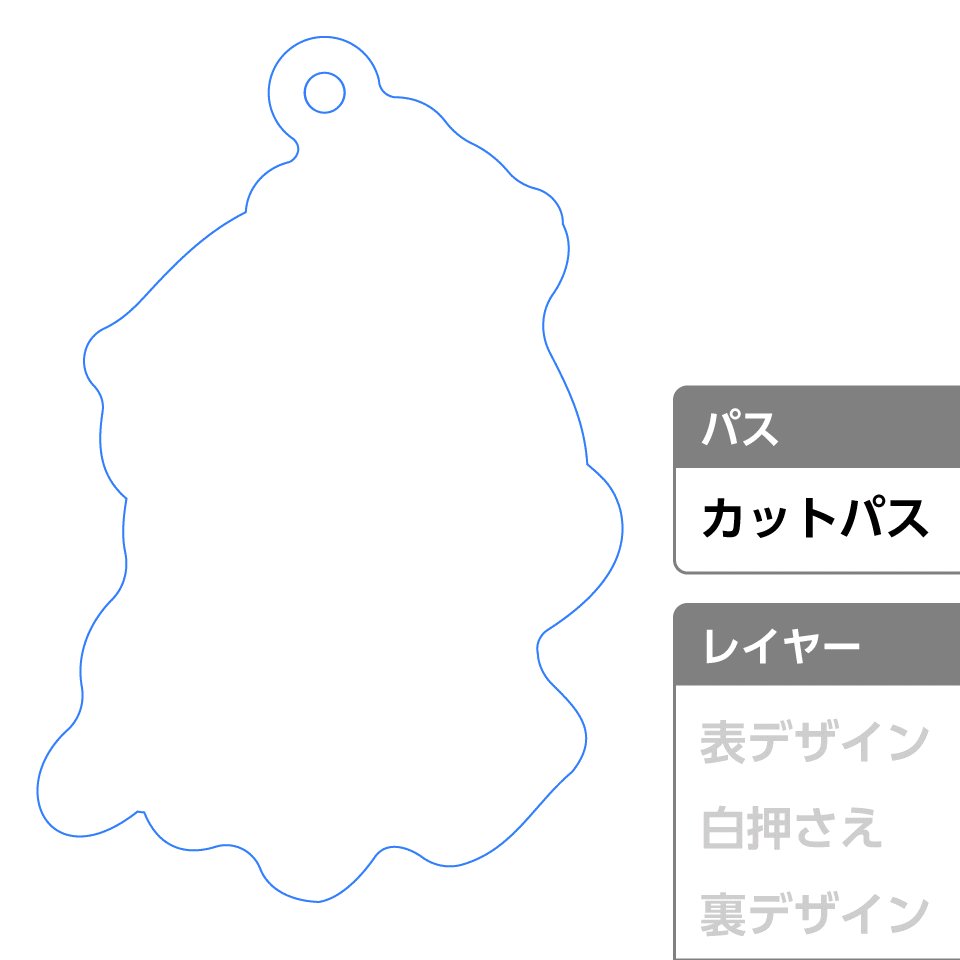
カットパスはペンツールで作成してください。
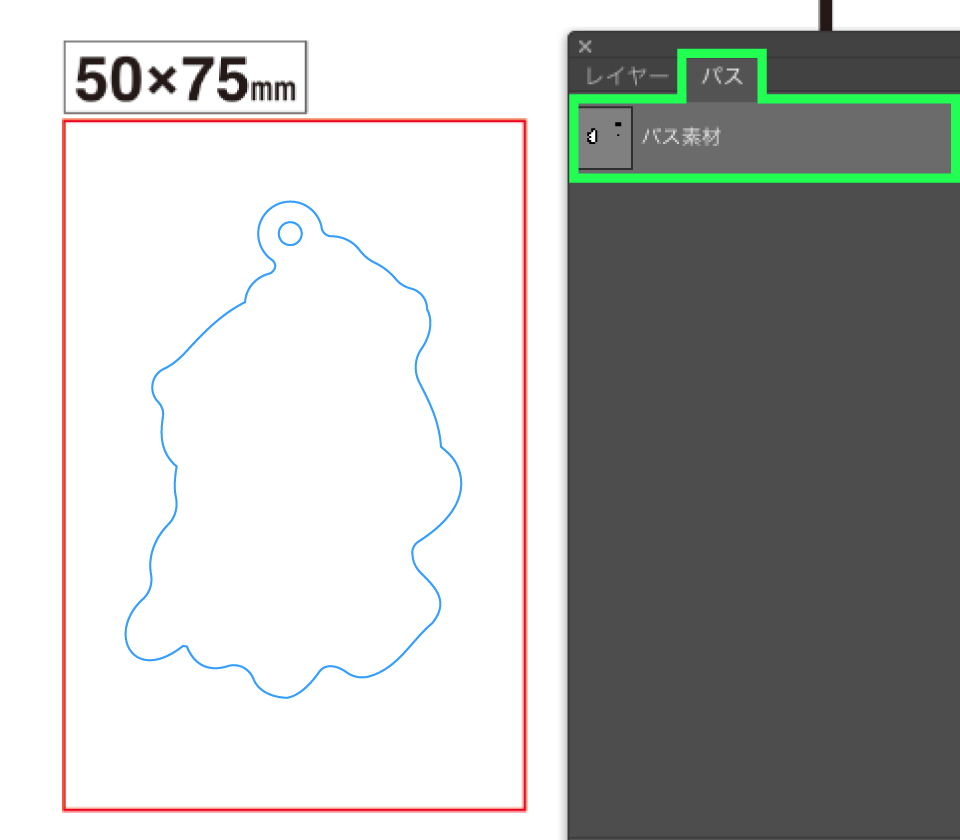
アタッチメント用穴や差し込みツメは「パスパネル」に素材を用意しています。※パスパネルが表示されていない方はメニューバーからウィンドウを押して、「パス」をクリックしてください
-

-
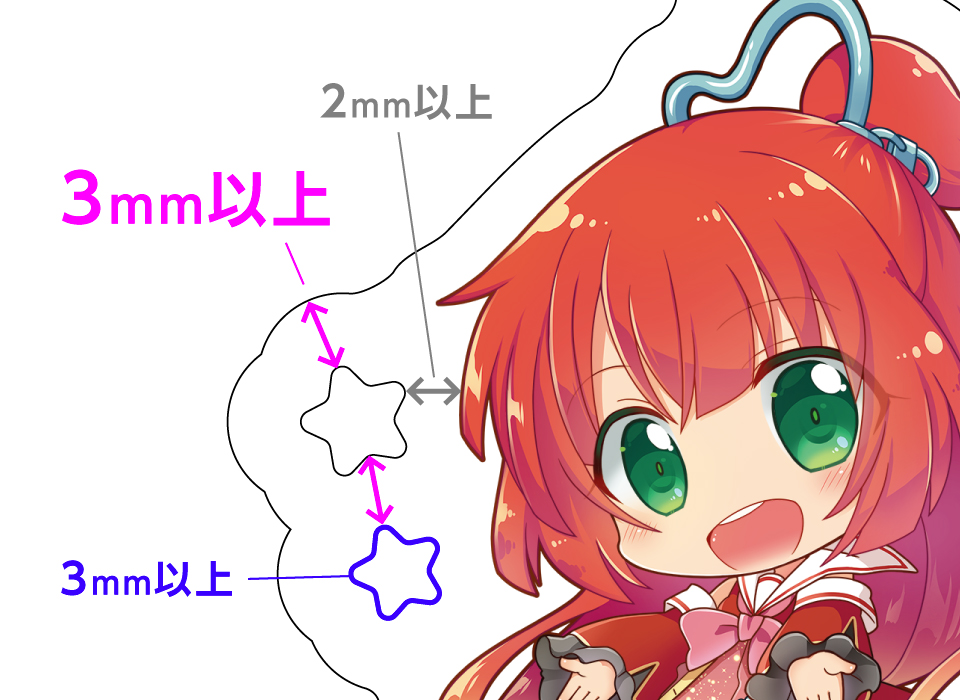
カットパスを作成する際は、印刷の剥がれを防止するためデザインから2mm離してください。
難しい場合は少し余裕を持って作るのがコツです。※フチなしアクリルキーホルダーを除く
-

-
テンプレートの赤枠内にカットパス、 アタッチメント穴(キーホルダー)、 差込ツメ(アクスタ)も全て納めてください。 カットパスは「パスパネル」に制作します。
カットパス作成時の注意点
-

-
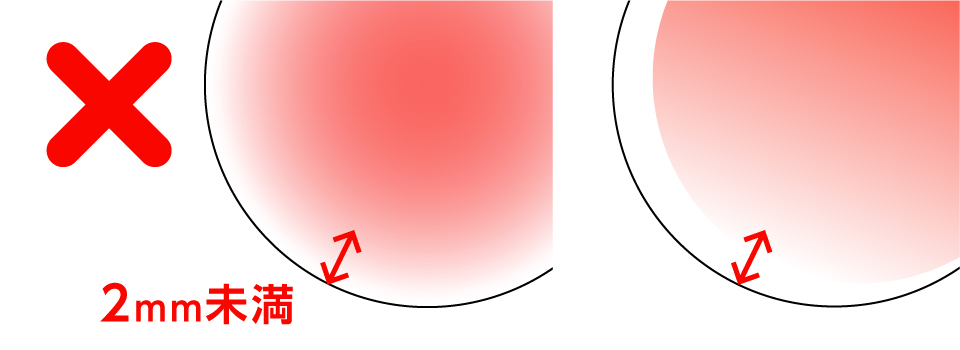
グラデーションがあるデザインの場合、グラデーションの終点からも2mm以上離してください。
-

-
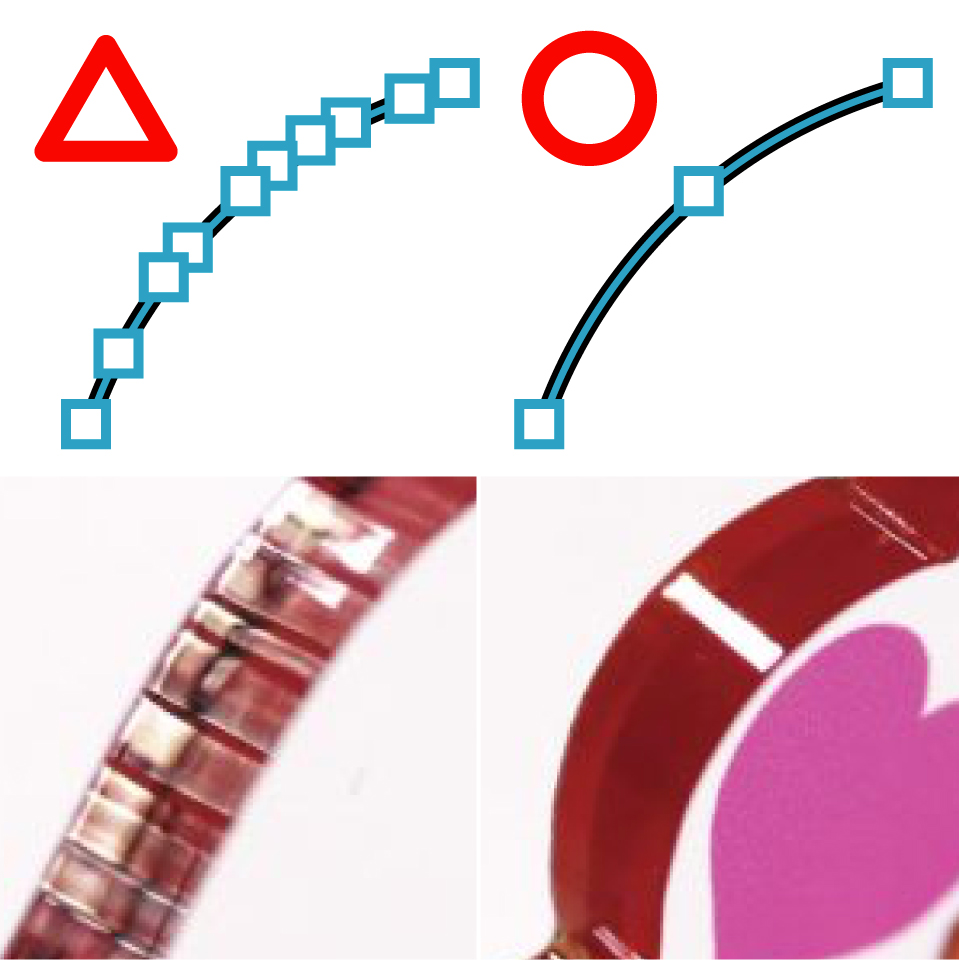
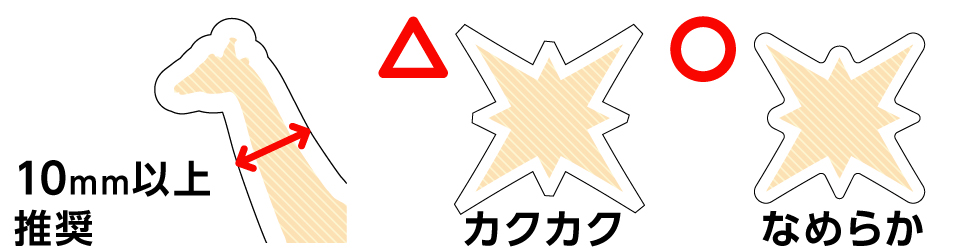
アンカーポイントが多いと側面がでこぼこした仕上がりになります。
制作はできますが、アンカーポイントはできるだけ少なめにするのがオススメです。
-

-
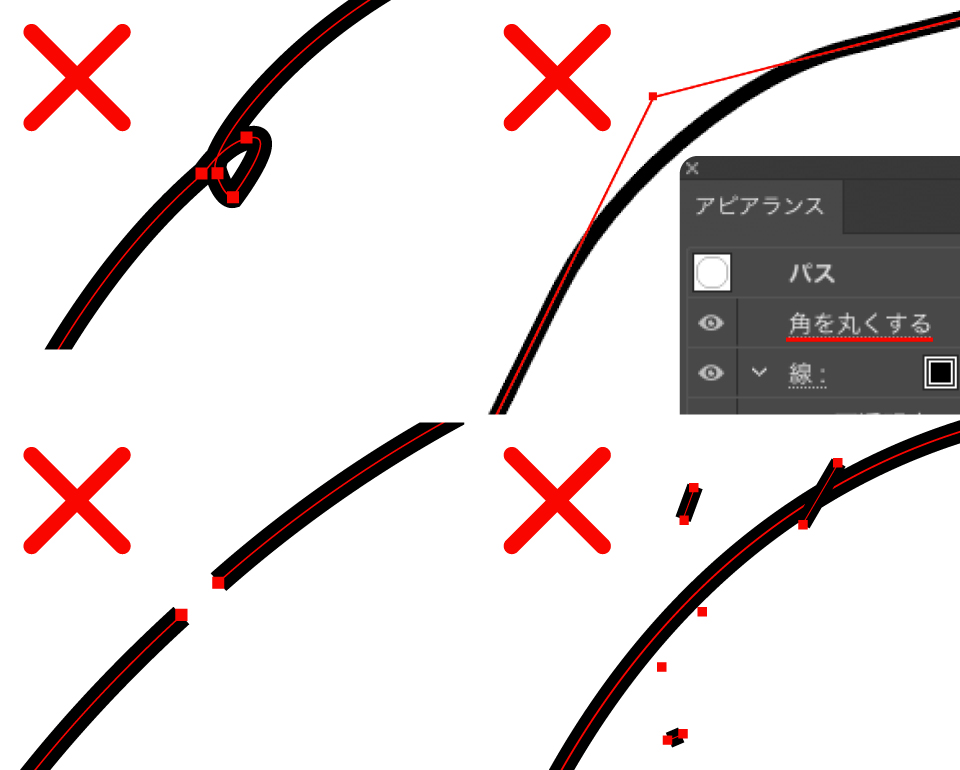
パスがとぎれていたりねじれていたりするデータは制作ができないため、再入稿となります。
ご入稿前に該当する箇所がないかご確認ください。
-

-
細かすぎたり尖っていたりするデータは制作が出来ない恐れがあるため、懸念点としてご連絡する場合がございます。
-

-
パスとパスの間が狭すぎると、機械でカットする際にキレイにカットできない恐れがあります。
鋭いパスはケガにつながる恐れがありますので丸めてください。
-

-
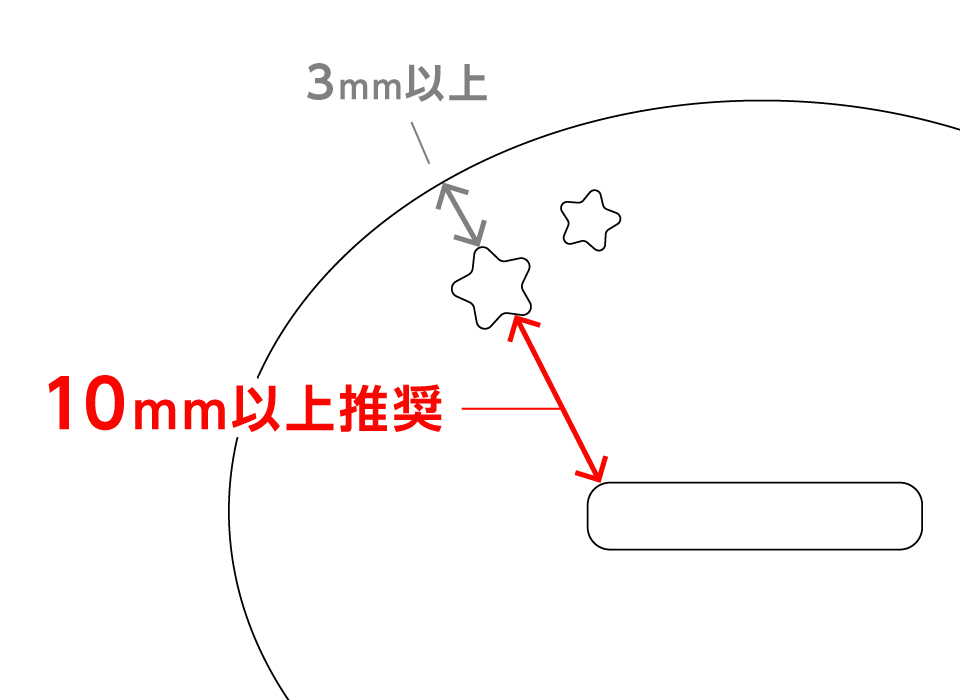
抜き加工を行う場合は、抜き同士の間は四方3mm以上、抜きのサイズは四方3mm以上にしてください。
※抜き加工は5個まで(台座の抜きは3個まで)無料です。
-

-
台座に抜き加工を行う場合、差込口と抜きの間は10mm以上あけてください。(差し込む際、割れを防ぐため)
- 04
- 完成!
-

-
最後に、各レイヤーに違うデータが入ってしまっていないかご確認ください。
【台紙印刷をご注文の方へ】




