Photoshop操作方法紹介
-0.1mmオフセットの方法
-

-
デザインを背景透過された状態で用意します。
-

-
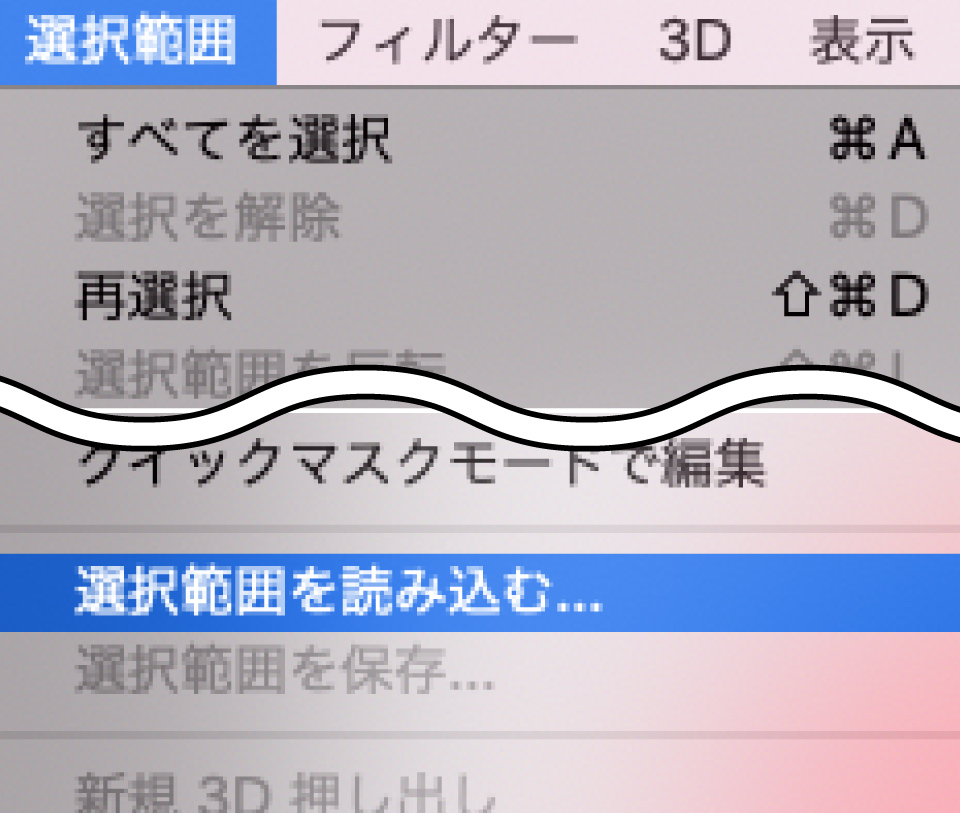
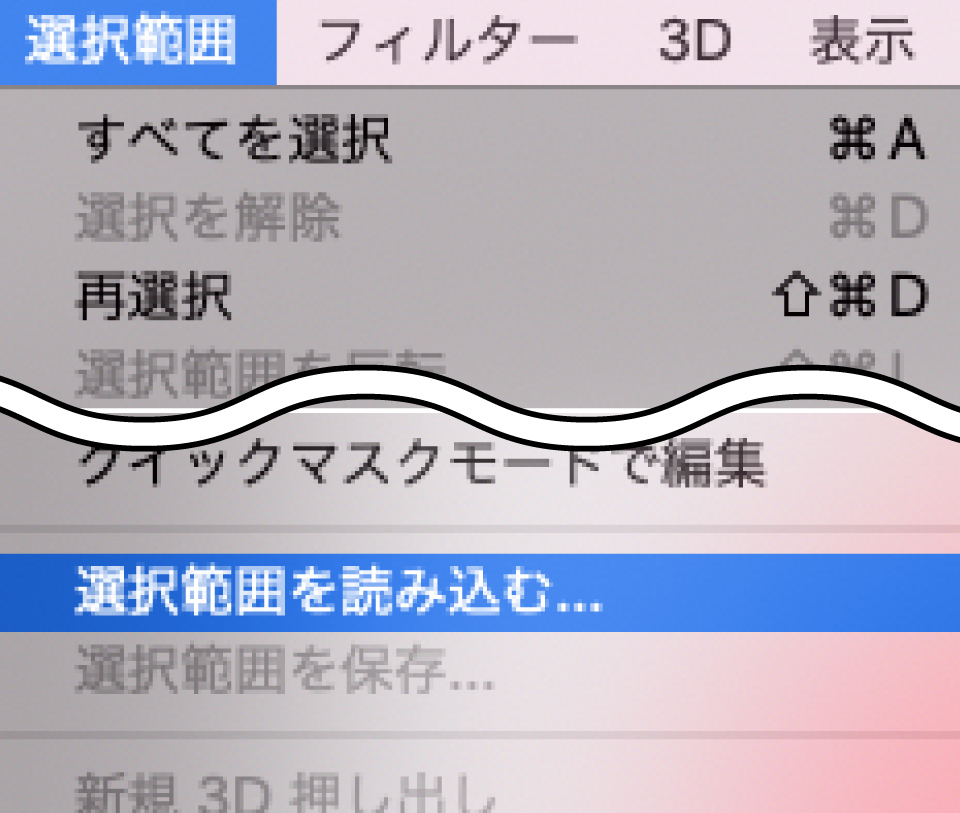
デザインレイヤーを選択した状態で、透過されている部分を選択ツールで選択し、「選択範囲>選択範囲を読み込む」を行います。
-

-
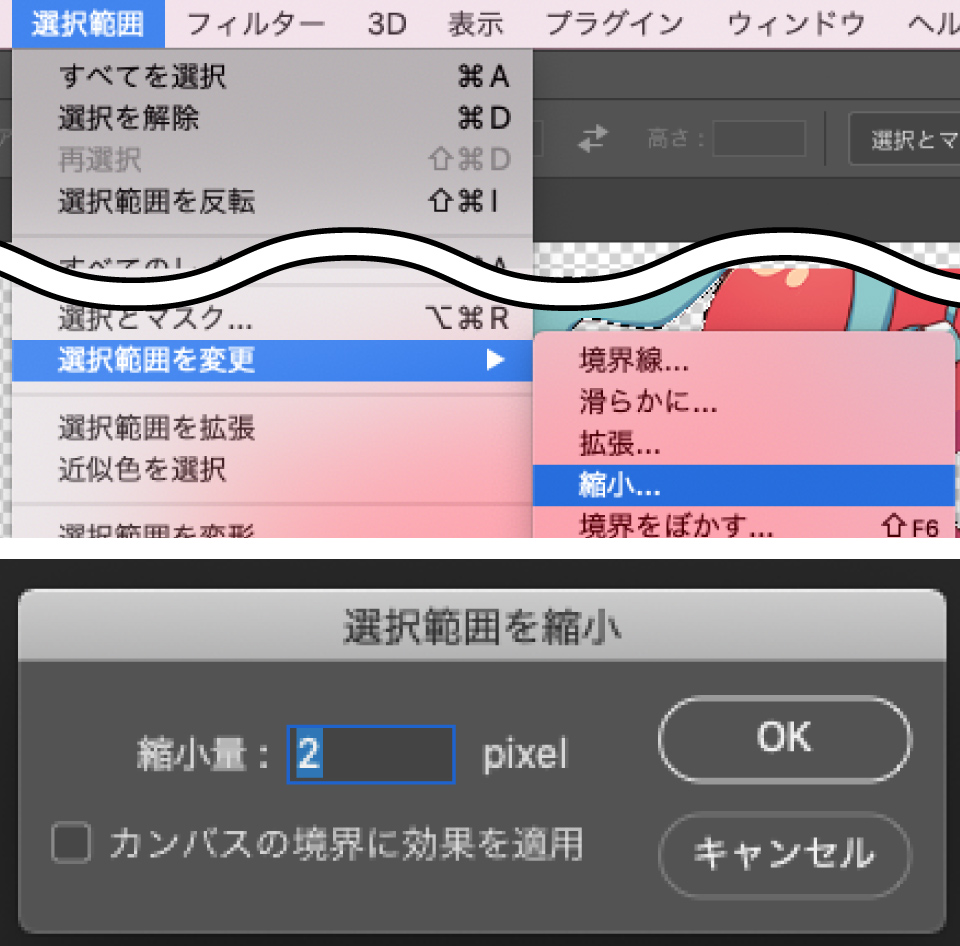
デザインの輪郭を選択した状態で縮小(「選択範囲>選択範囲を変更>縮小」をクリックし、「縮小量」を「2px」にします。
-

-
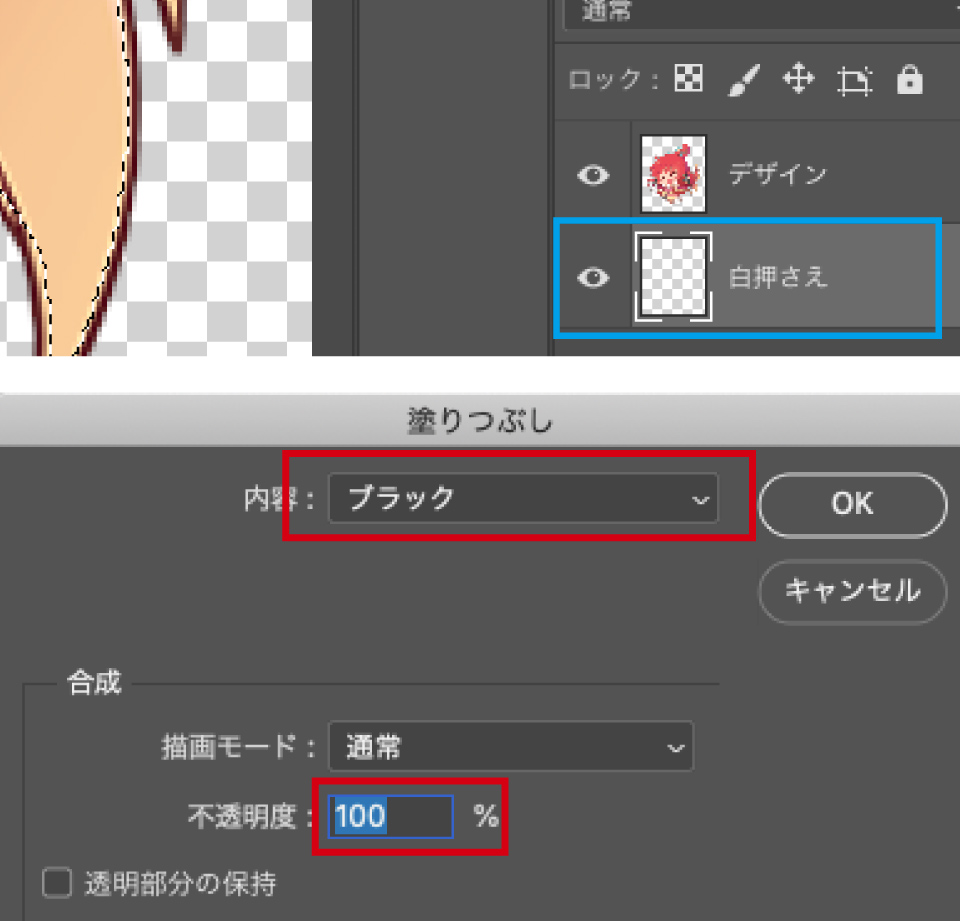
白押さえレイヤーを選択した状態でK100で塗りつぶせば完成です。
-

-
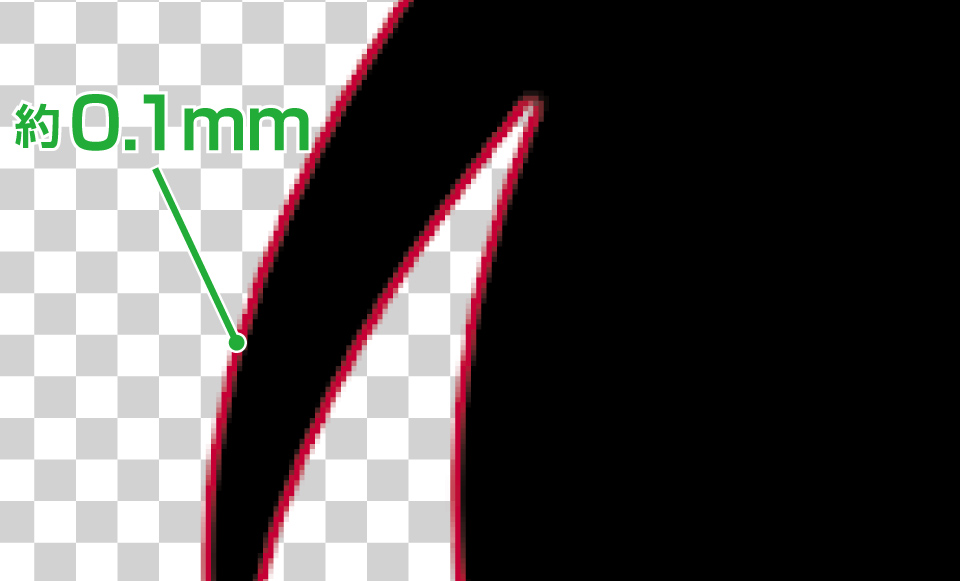
画像のように、約0.1mm小さい白押さえが作成されているのを確認します。
各パーツの結合方法
アタッチメント用穴パーツ
-

-
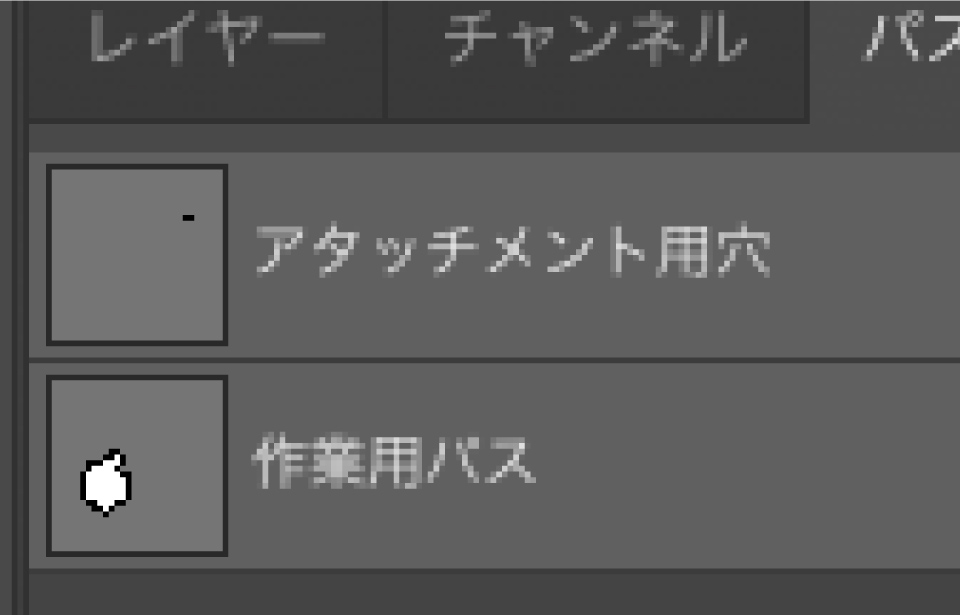
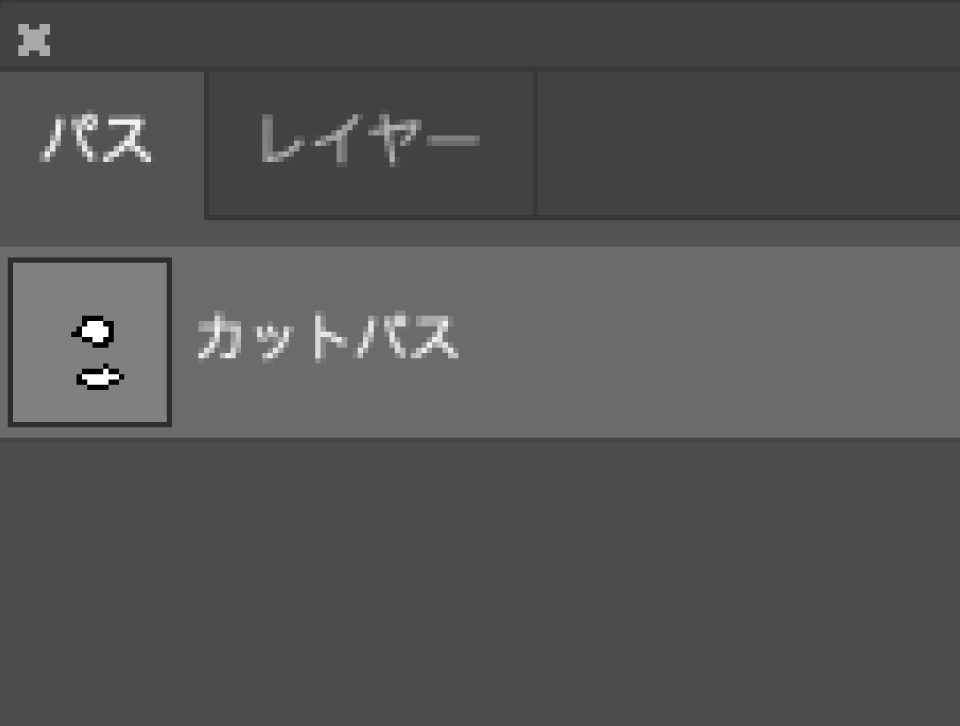
上部メニューバー>「ウィンドウ」>「パス」から「パスパネル」を確認し、画像のようにレイヤーが複数に分かれている場合は次の作業を行ってください。
-

-
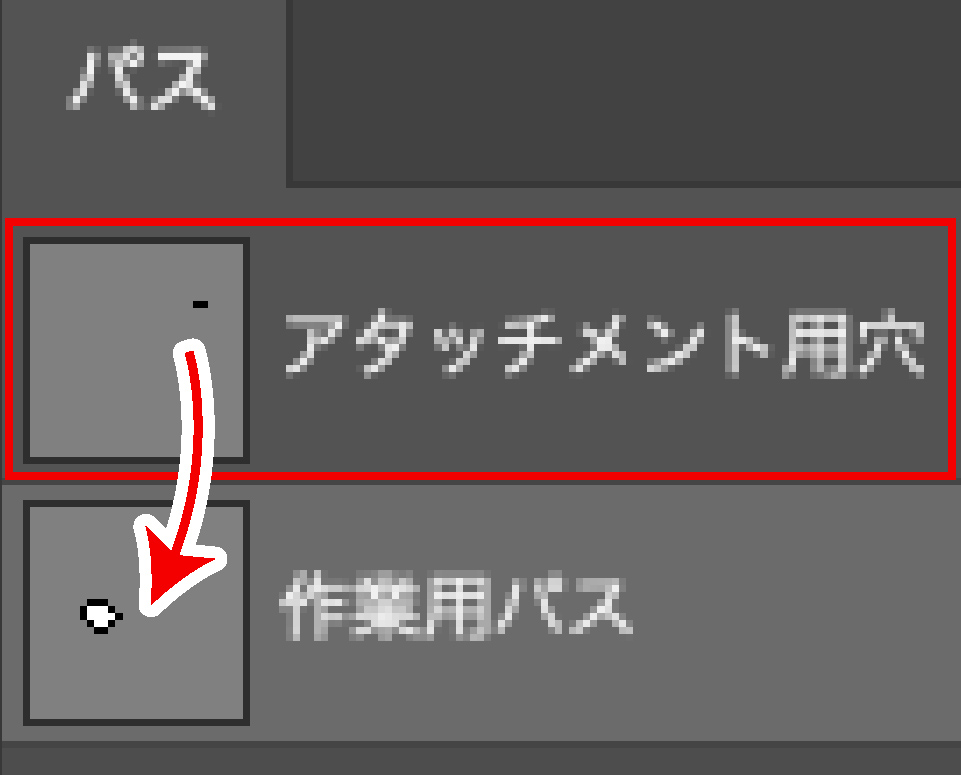
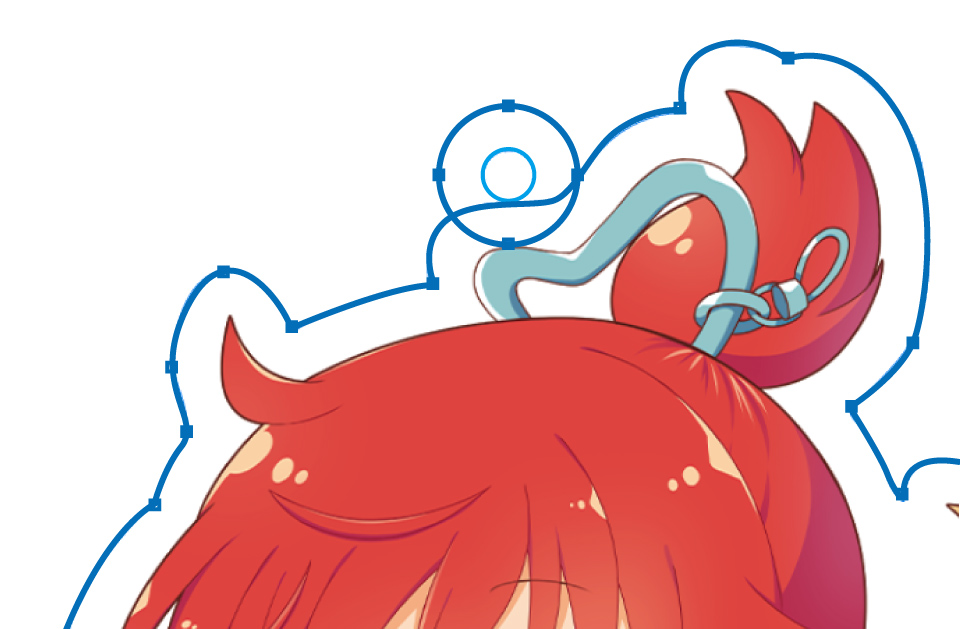
「アタッチメント用穴」のパスを、絵柄の周りに作成したカットパスと同じパネルにコピー&ペーストして、カットパスが入っているレイヤーがひとつにまとまっている状態にしてください。
-

-
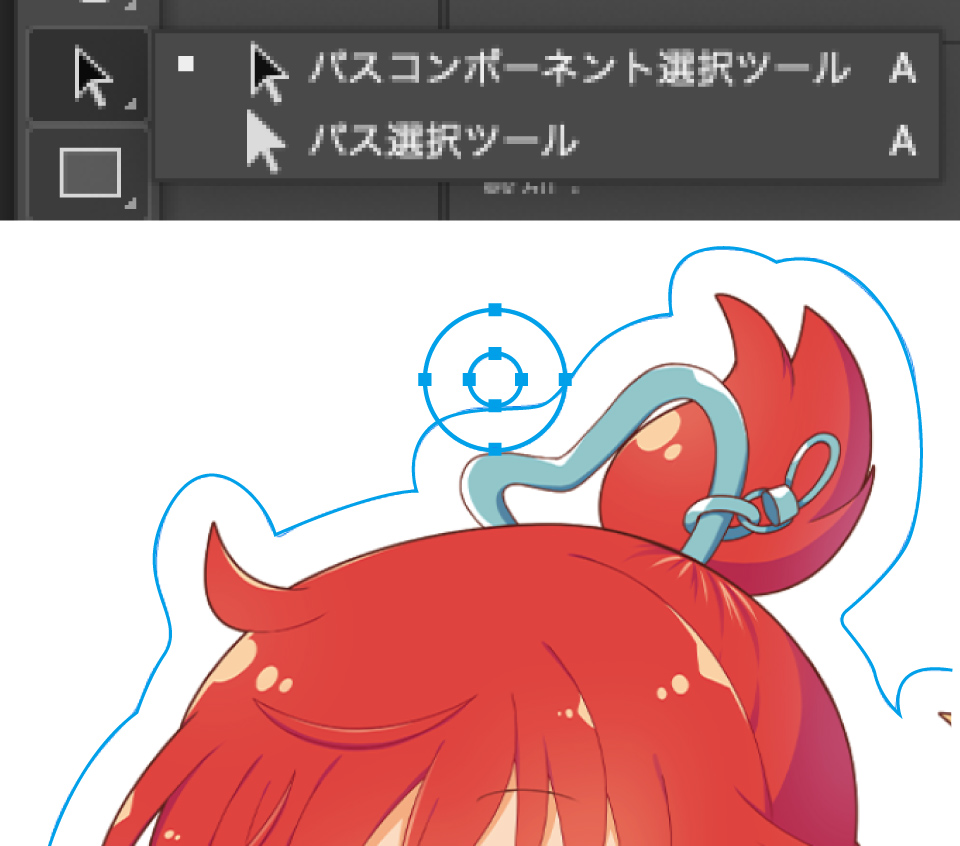
「パスコンポーネント選択ツール」でアタッチメントのパスを選択し、任意の位置に移動してください。
-

-
結合したいパス同士が同じパネルにあることを確認し、「パスコンポーネント選択ツール」で選択してください。
-

-
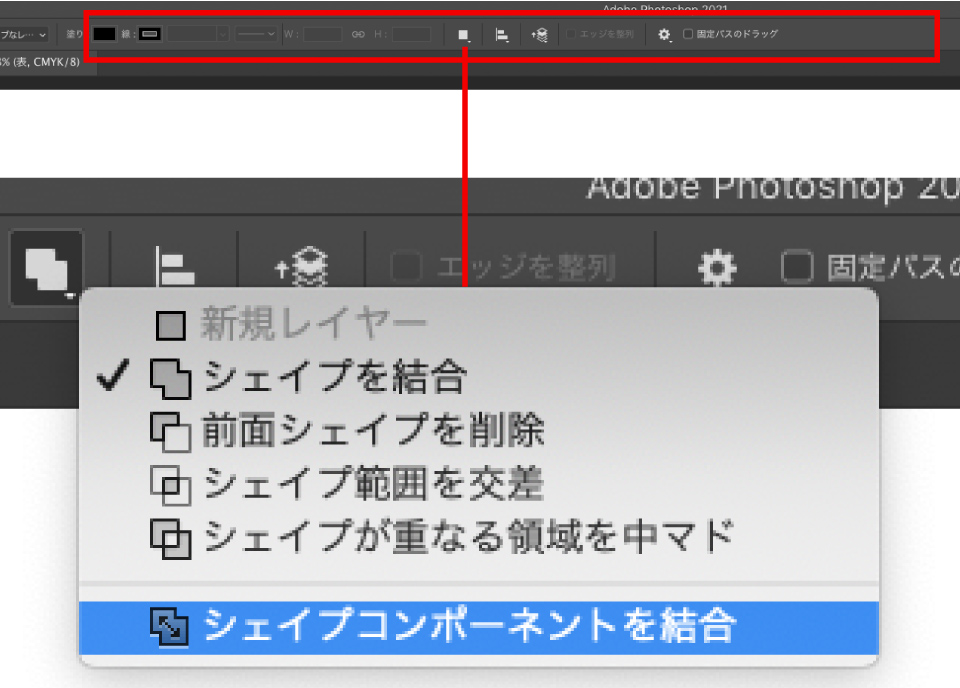
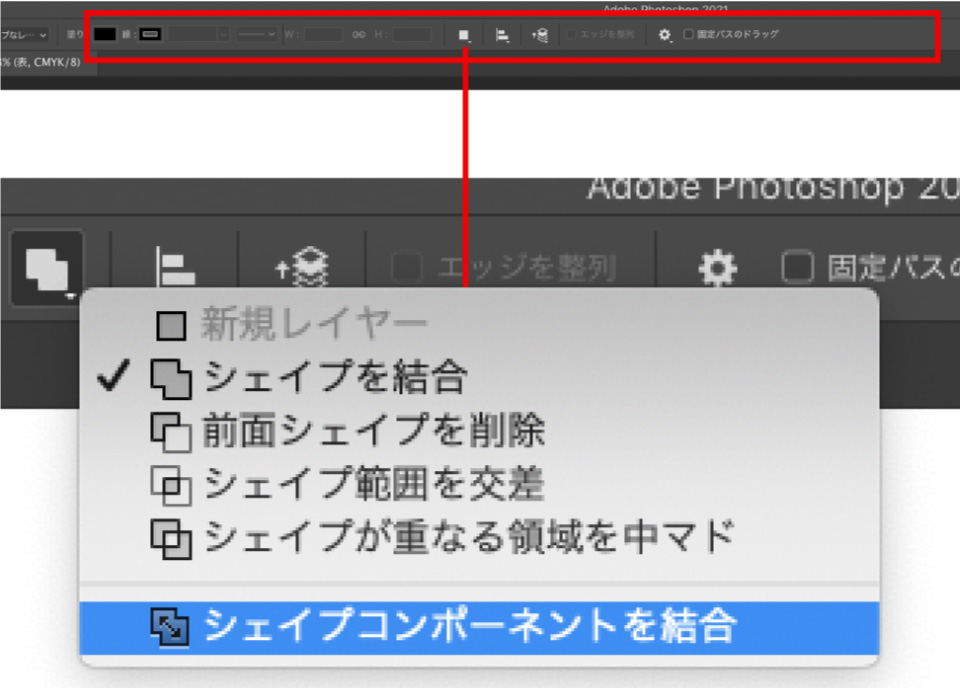
上部ツールバー「パスの操作」から「シェイプコンポーネントを結合」を選択します。
-

-
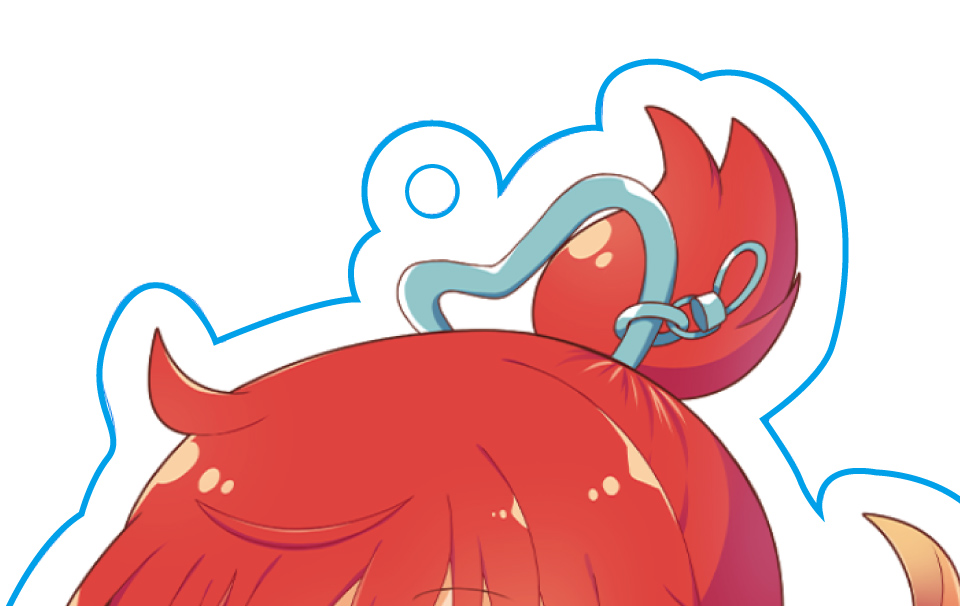
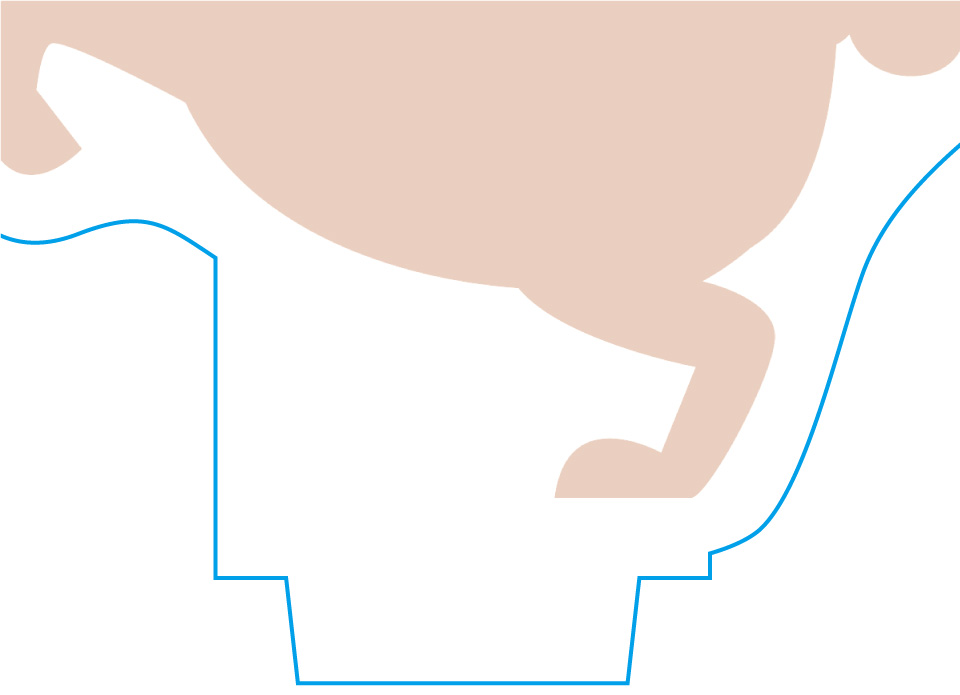
画像のように結合されていれば問題ありません。あと一歩で完成です!
-

-
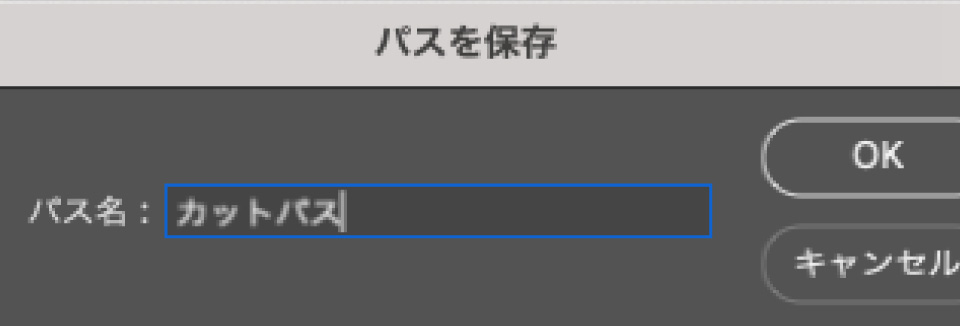
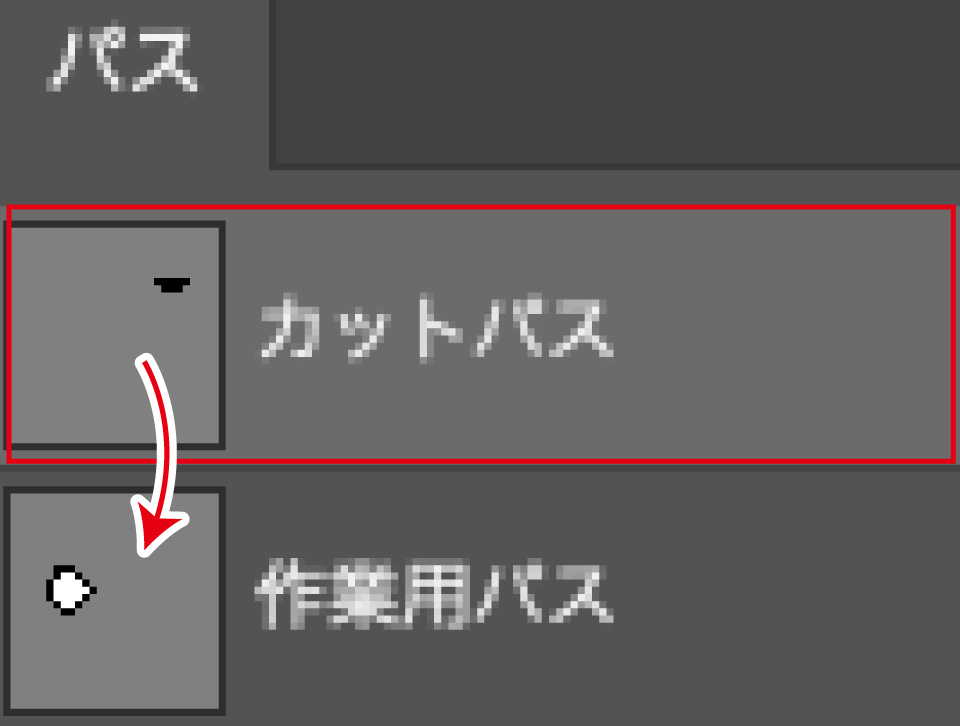
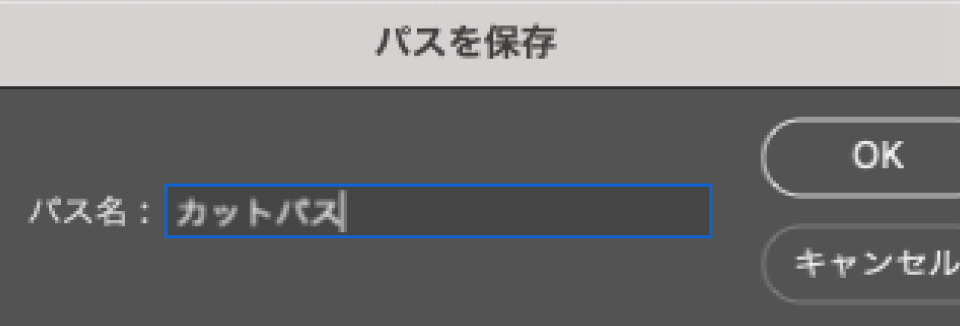
最後にカットパスが消えないように保存します。 「作業用パス」をダブルクリックし、「パス」名を「カットパス」に変更して保存してください。
※既にパスを保存済みの場合は再度の保存は不要です。
-

-
必要なパスはパスパネルの「カットパス」にすべてまとめてください。 完成です!
差し込み用ツメパーツ
-

-
ツメ素材のパスを、絵柄の周りに作成したカットパスと同じパネルにコピー&ペーストしてください。
-

-
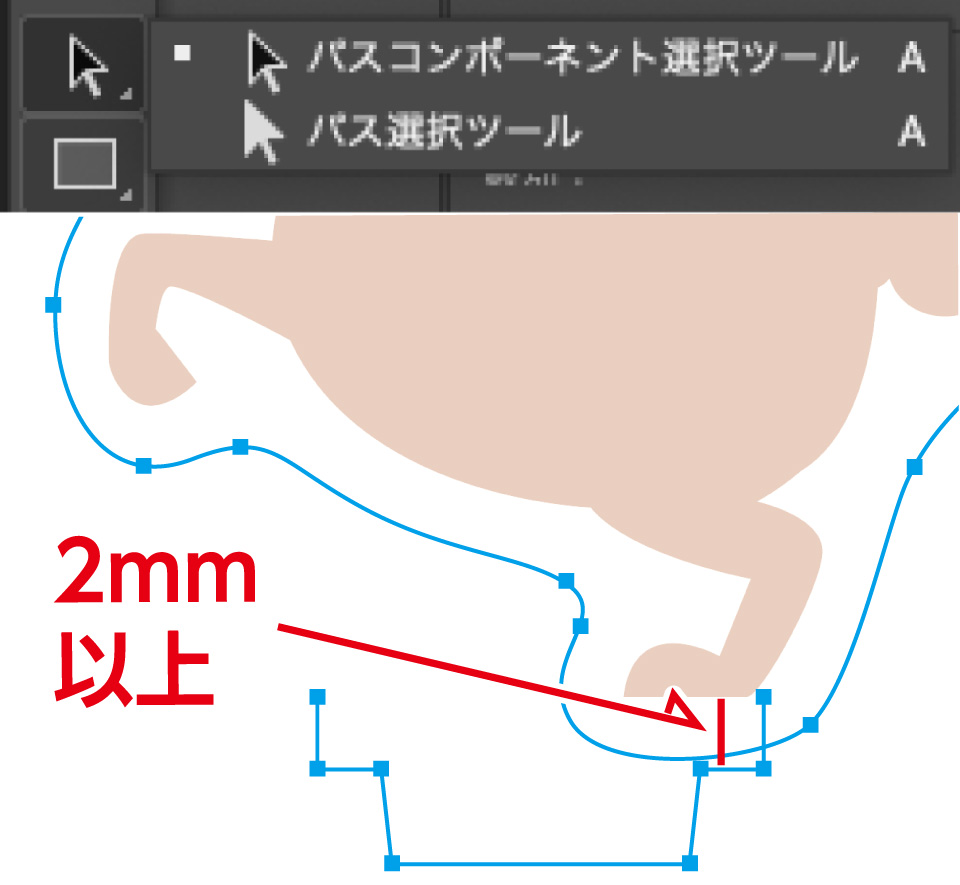
「パスコンポーネント選択ツール」で差し込みツメのパスを選択し、任意の位置に移動してください。
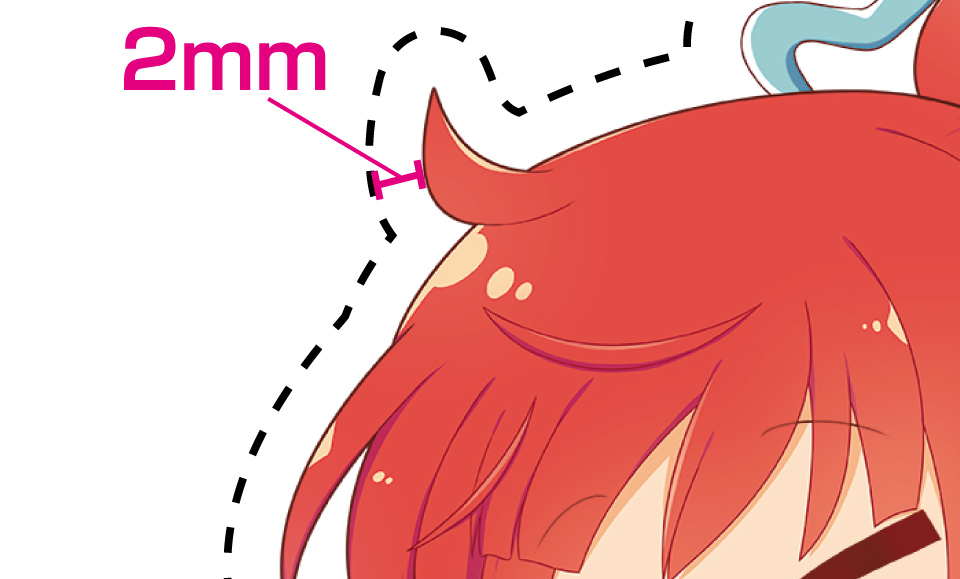
このとき必ず、デザインからカットパスの間が2mm空いていることを確認してください。
-

-
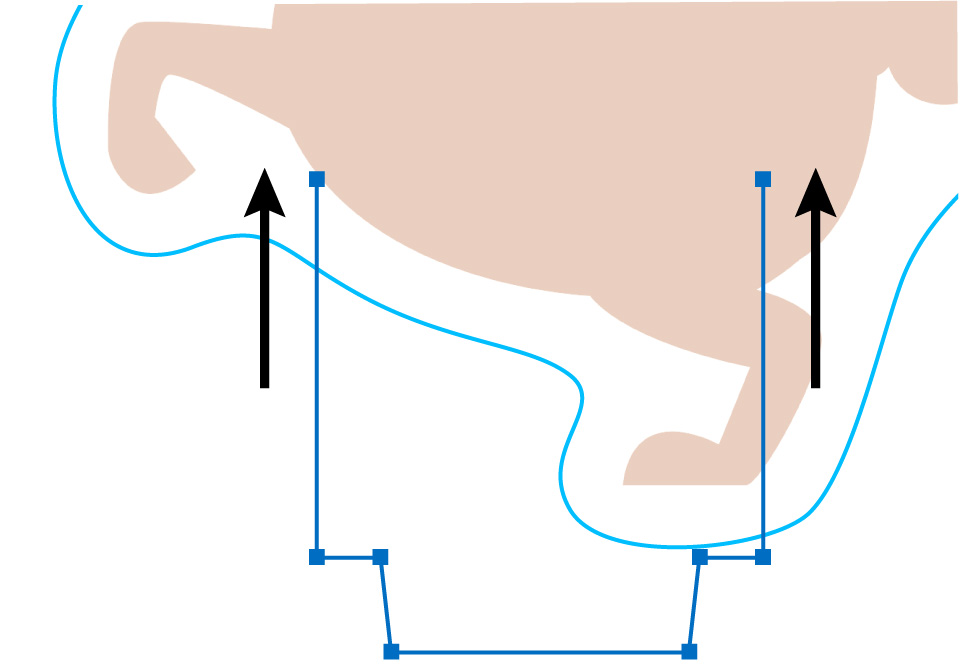
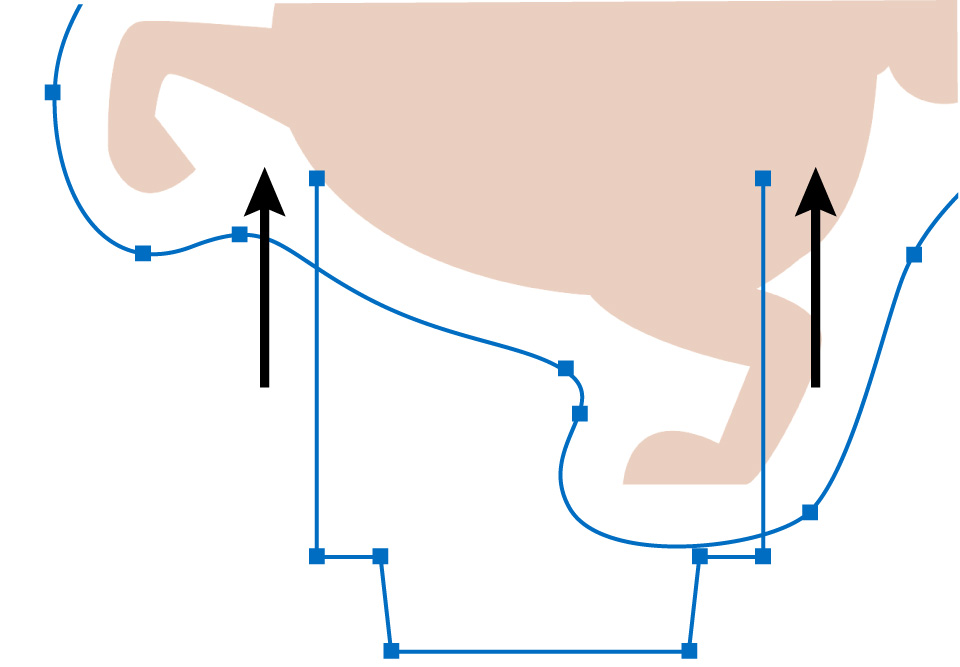
本体のカットパスに重なるようツメパーツのパスを伸ばします。
-

-
結合したいパスが同じパネルにあることを確認し、「パスコンポーネント選択ツール」で選択してください。
-

-
上部ツールバー「パスの操作」の「シェイプを結合」を選択してから、「シェイプコンポーネントを結合」を選択します。
-

-
画像のように結合されていれば問題ありません。
あと一歩で完成です!
-

-
最後にカットパスが消えないように保存します。
「作業用パス」をダブルクリックし、「パス」名を「カットパス」に変更して保存してください。
※既にパスを保存済みの場合は再度の保存は不要です。
-

-
必要なパスはパスパネルの「カットパス」にすべてまとめてください。
完成です!
ワンポイント
-

-
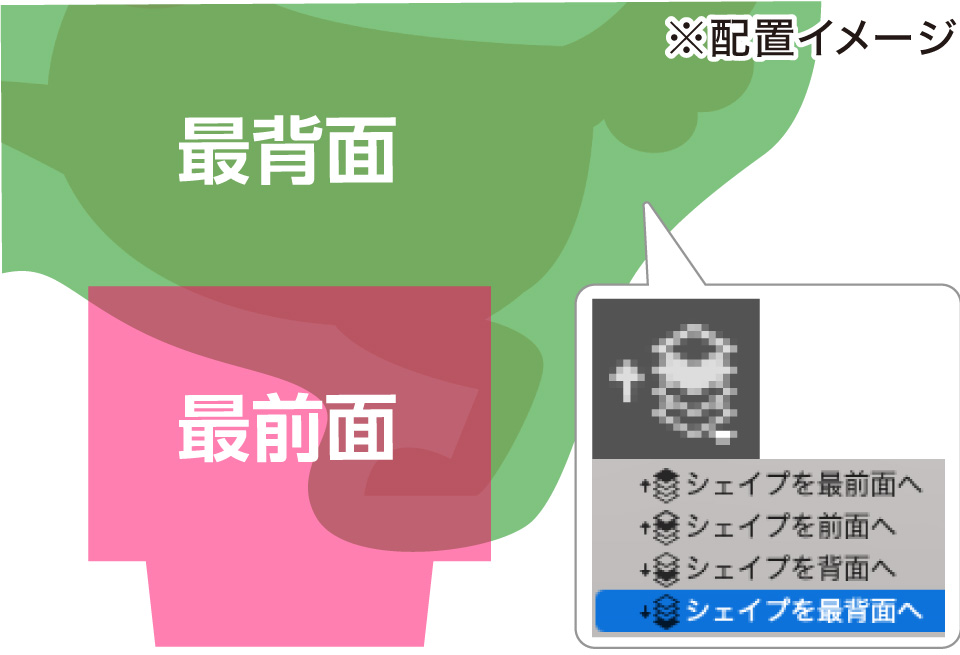
うまくいかない場合は、絵柄の周りに作成したパスに対し
上部ツールバー>「パスの配置」>
「シェイプを最背面へ」を選択してから
「シェイプコンポーネントを結合」を行ってください。
-

-
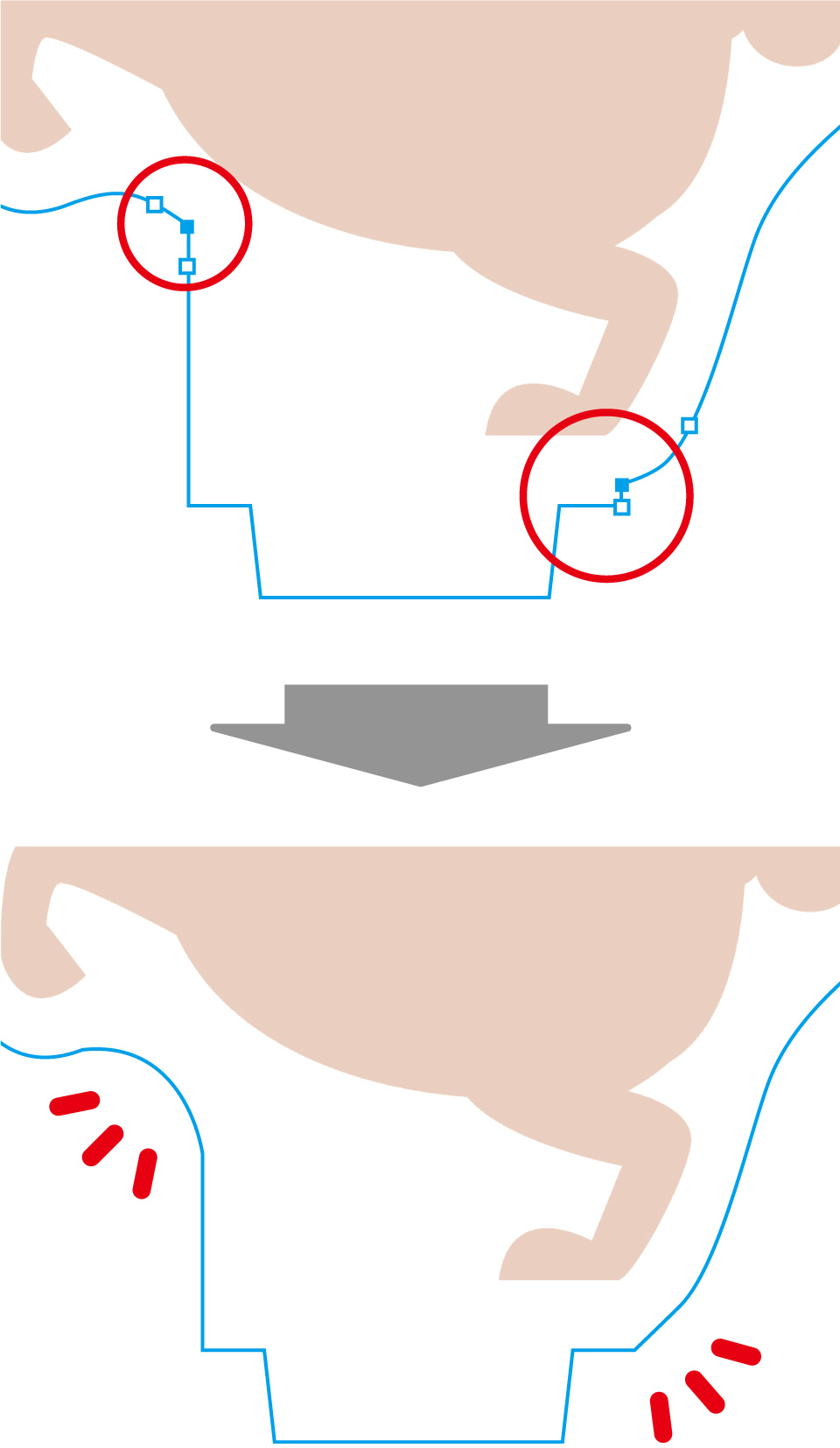
角張った箇所をお好みの滑らかさに修正したら出来上がりです。
2mmの測り方
-

-
デザインレイヤーを選択した状態で、「選択範囲>選択範囲を読み込む」を行い、透過されている部分を選択ツールで選択します。
-

-
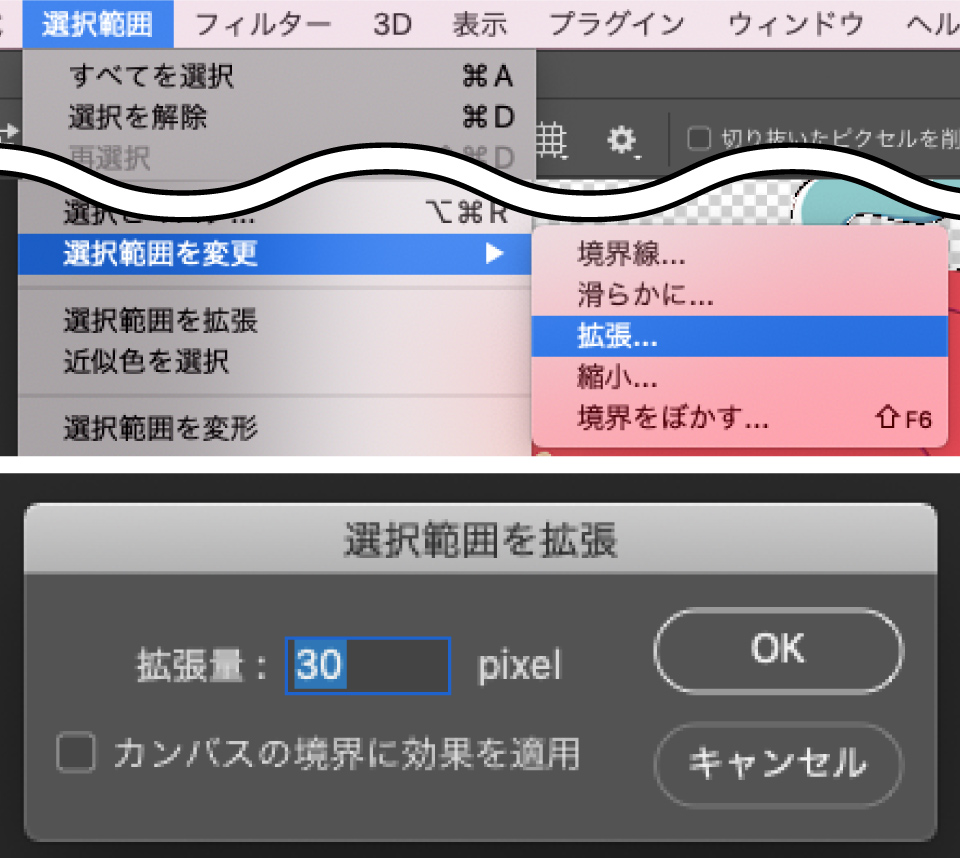
「選択範囲>選択範囲を変更>拡張」で「30px」と入力します。
-

-
イラストと点線の間が2mmです。
カットパスの編集方法
-

-
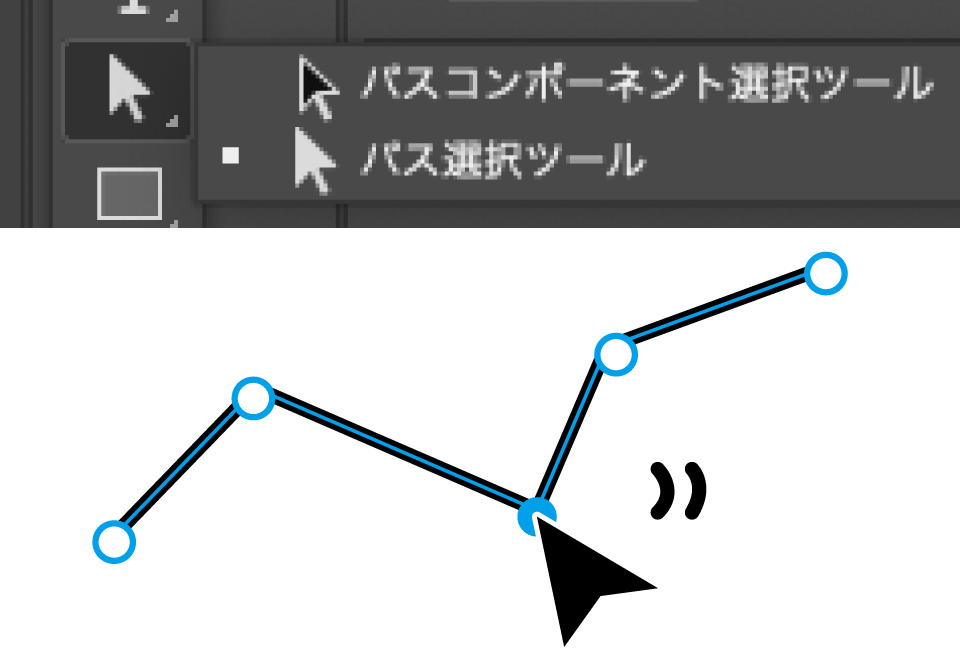
「パス選択ツール」を使い、パスのアンカーポイントを移動・形の調整ができます。
-

-
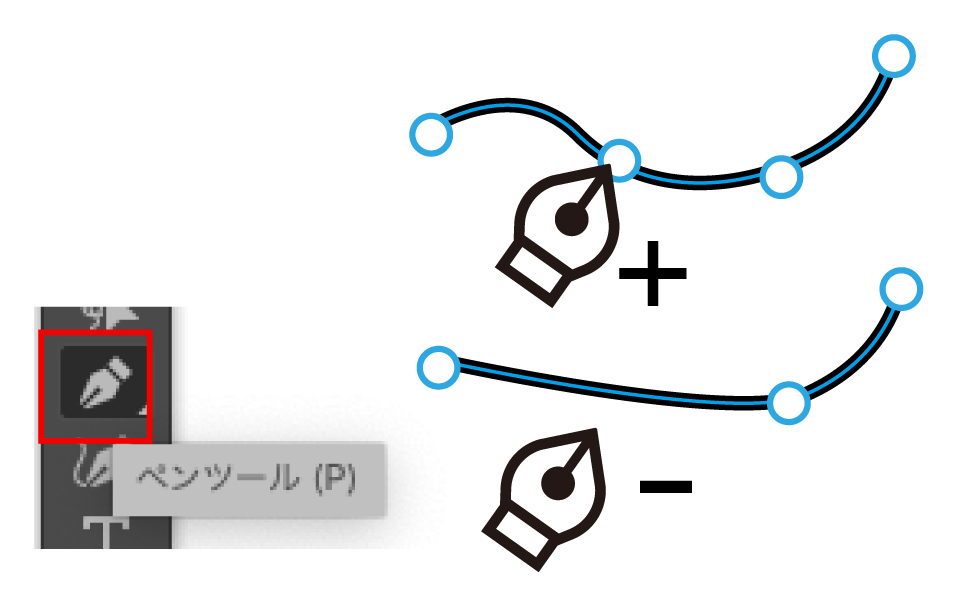
「ペンツール」でパス上をクリックするとアンカーポイントを増やすことができます。
不要なアンカーポイントをクリックすると減らすことができます。
解像度の確認・修正方法
-

-
[ファイル]>[開く]より、使用するイラストをPhotoshopで開きます。
-

-
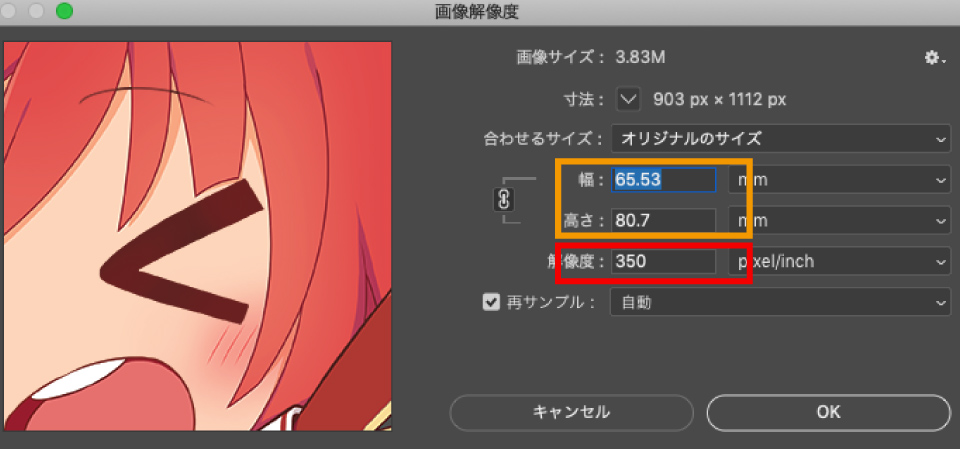
「イメージ」>「画像解像度」で解像度の確認ができます。
サイズが作成する商品のサイズ以上あり、解像度が350dpiになっている状態が推奨です。
