カットパス・白押さえの作り方
カットパスの作り方
- 01
- ペンツールでなぞる
-

-
カットパスレイヤーで作業してください。
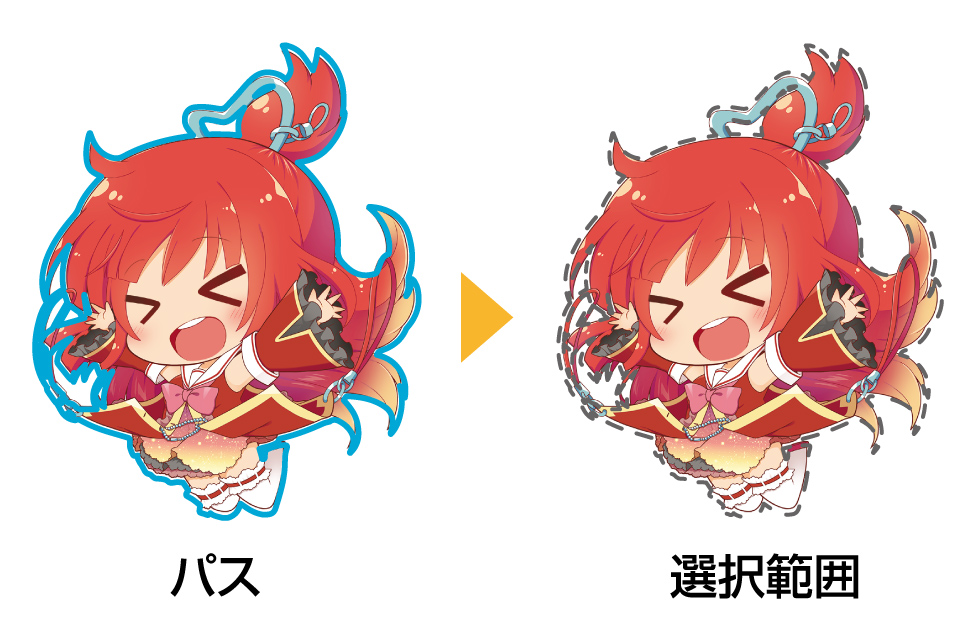
イラストの輪郭の外側をペンツールでなぞります。
- 02
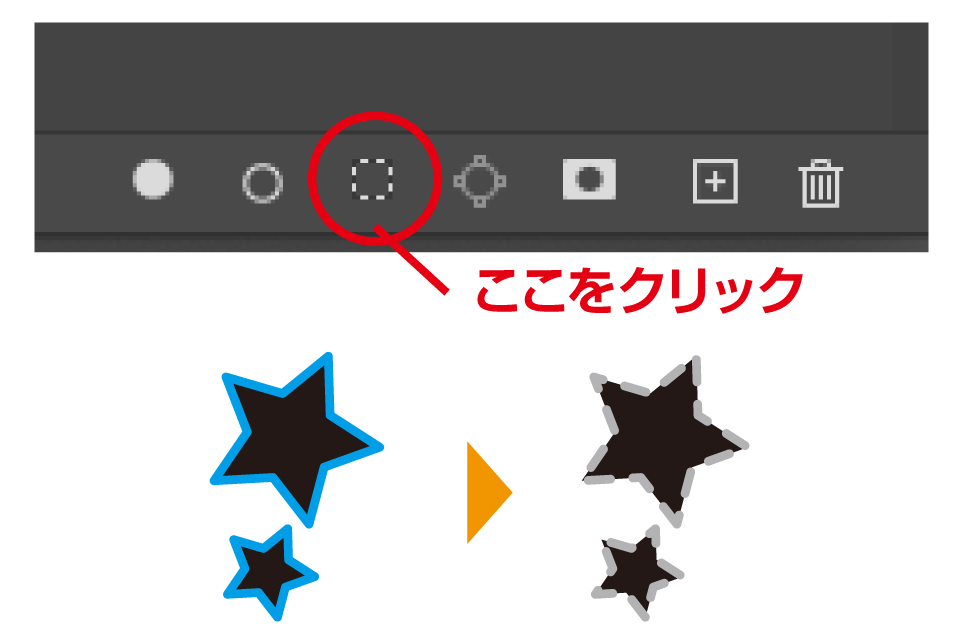
- パスを選択範囲にする
-

-
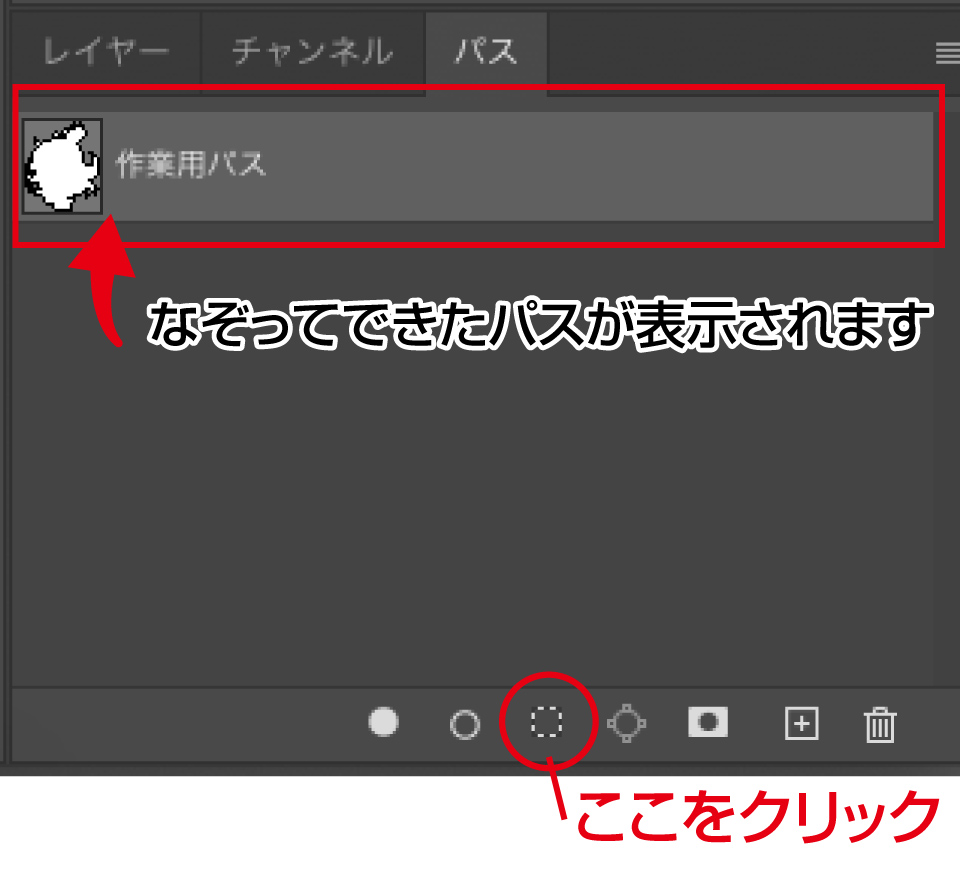
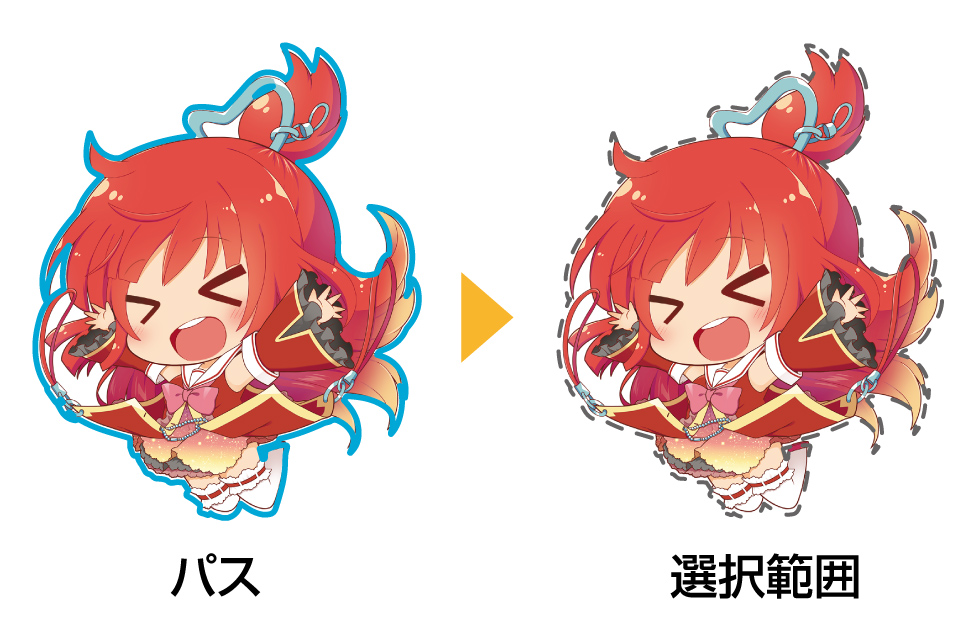
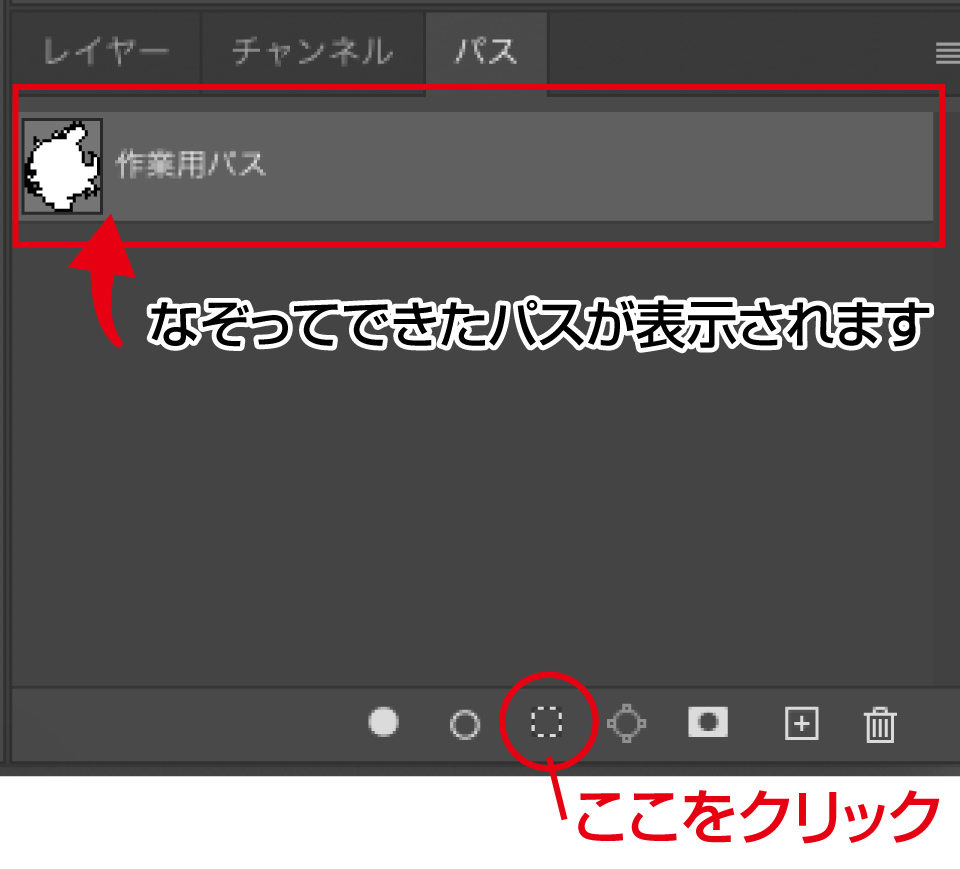
なぞってできたパスを選択範囲として読み込みます。
赤丸の部分を押すとパスが選択範囲になります。
-

-
画像のように点線になっていれば選択範囲になっています。
- 03
- 選択範囲を拡大
-

-
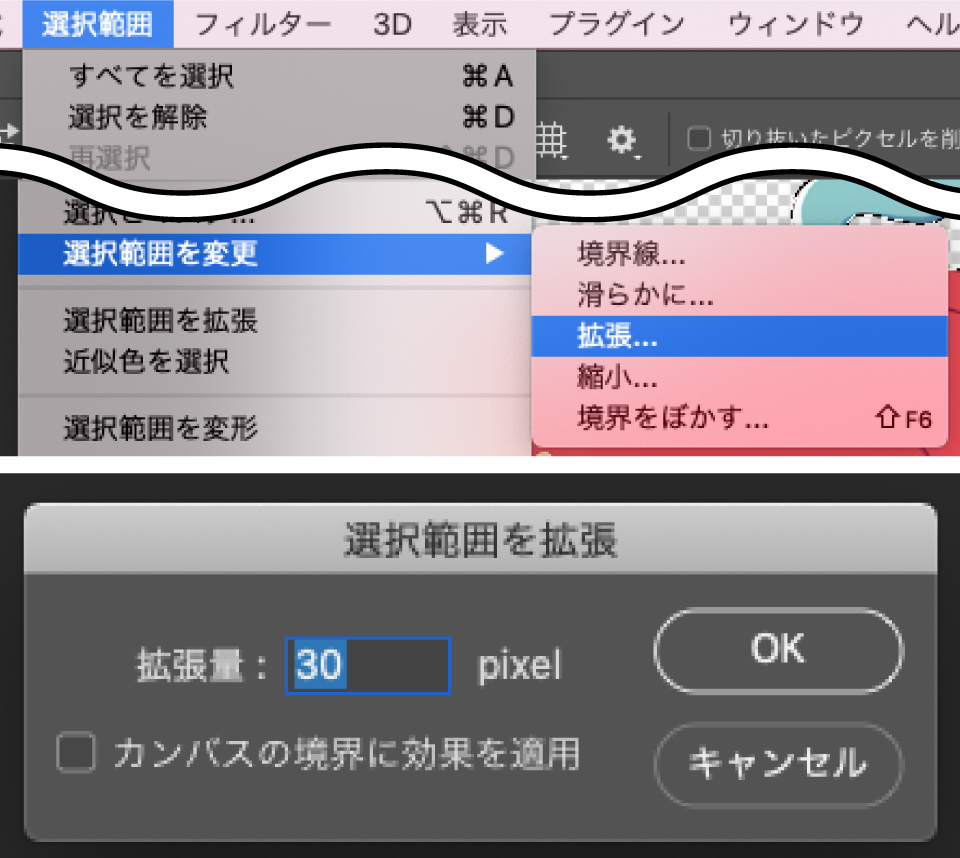
「選択範囲 > 選択範囲を変更 > 拡張」から選択範囲を30px(350dpiの場合)拡大します。
- 04
- 選択範囲を滑らかにする
-

-
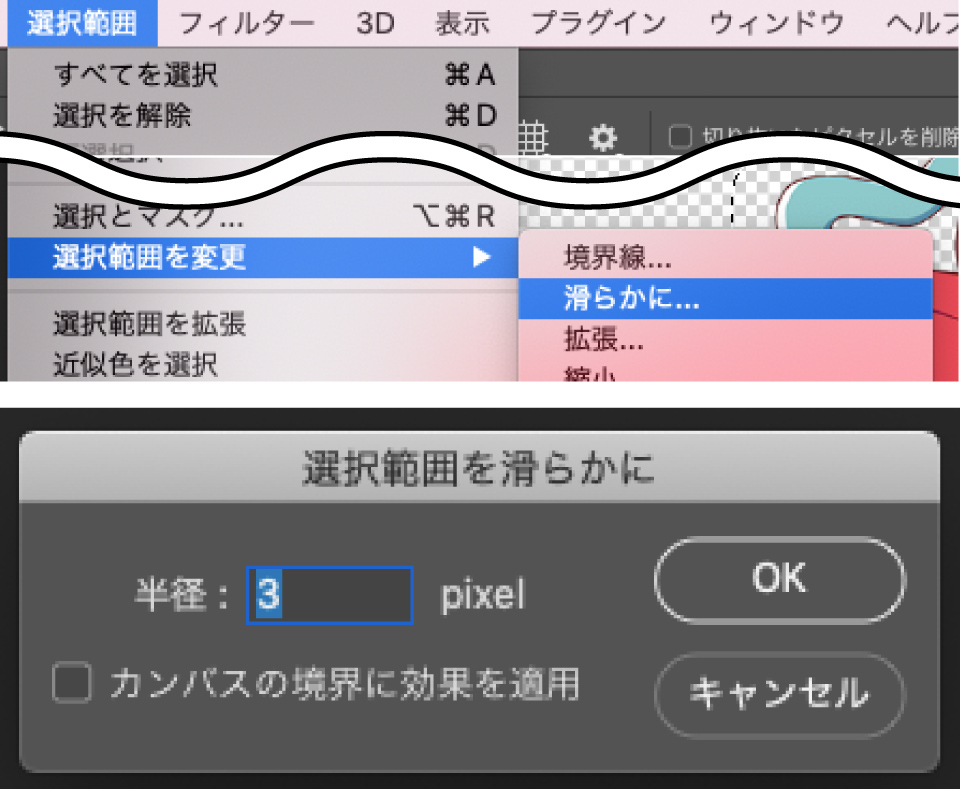
「選択範囲 > 選択範囲を変更 > 滑らかに」から3px程度(参考)滑らかにしてください。
-

-
画像の状態になります。
-

-
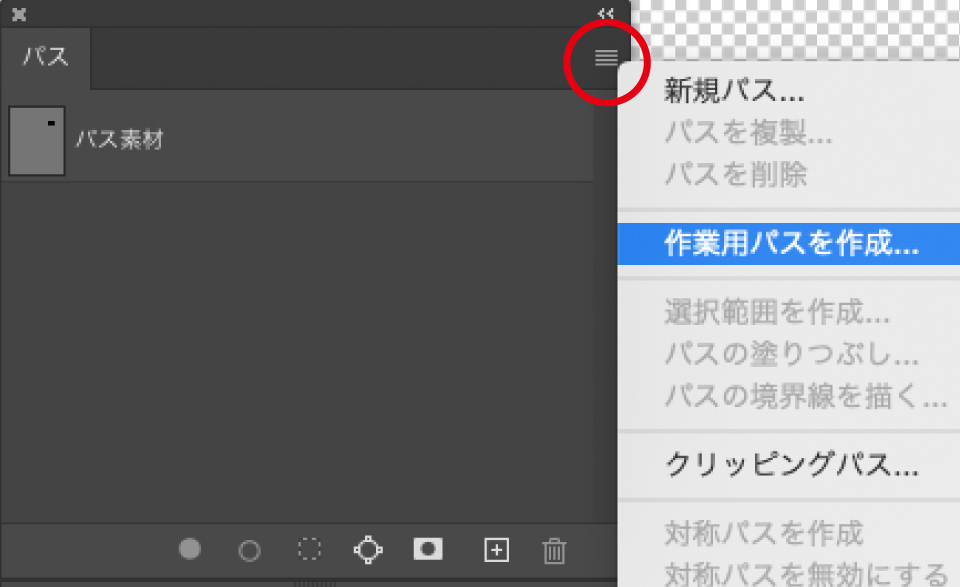
そのままパスパネルの右上「三」をクリックし、「作業用パスを作成」します。
-

-
許容値に1.5〜2.0の数値を入力してください。
-

-
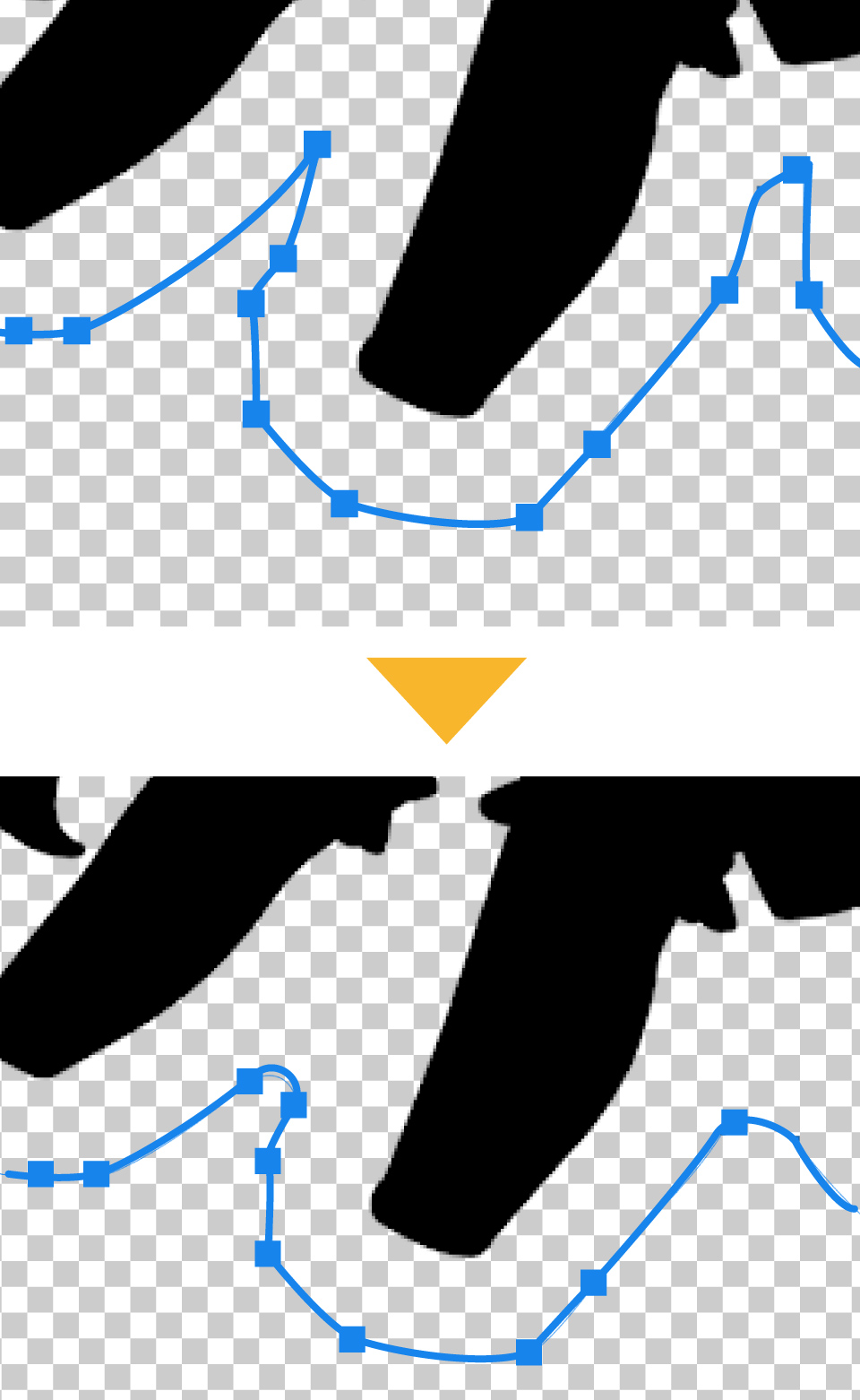
デザインとの間が2mmあいたパスが作成されます。
-

-
カットパスが食い込んでいる箇所や鋭利な箇所などは滑らかにする等、修正をお願いいたします。
背景が透過されている画像データをお持ちの場合
-

-
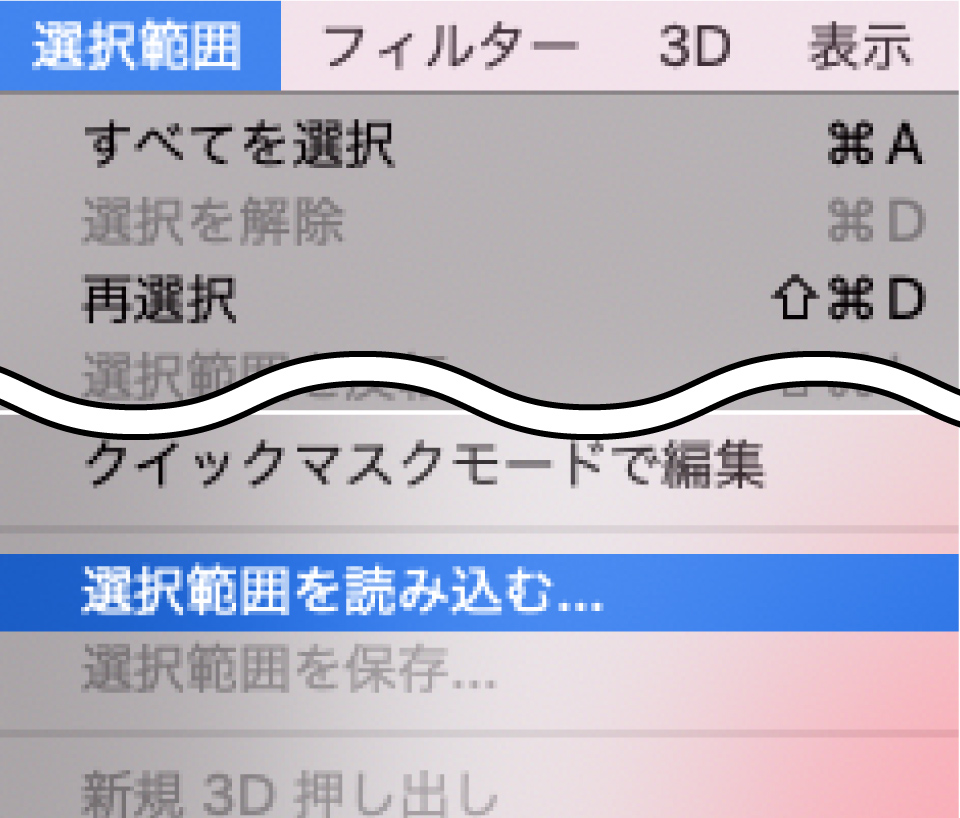
デザインの配置されたレイヤーを選択した状態で、「選択範囲」>「選択範囲を読み込む」を使うと最初に輪郭をなぞる作業を省略できます。
【上級編】抜きカットパスの作り方
- 01
- 抜きの形取り
-

-
抜きにしたい箇所をペンツールで形取っていきます。
- 02
- 完成
-

-
カットパスが一筆で繋がっていれば完成です!
白押さえの作り方
- 01
- ペンツールでなぞる
-

-
白押さえを作る部分(透明にしたくない部分の輪郭)をペンツールでなぞります。
髪の毛など、隙間になっている箇所に注意!
- 02
- 選択範囲として読み込む
-

-
なぞってできたパスを選択範囲として読み込みます。
赤丸の部分を押すとパスが選択範囲になります。
-

-
画像のように点線になっていれば選択範囲になっています。
- 03
- 黒一色に塗りつぶす
-

-
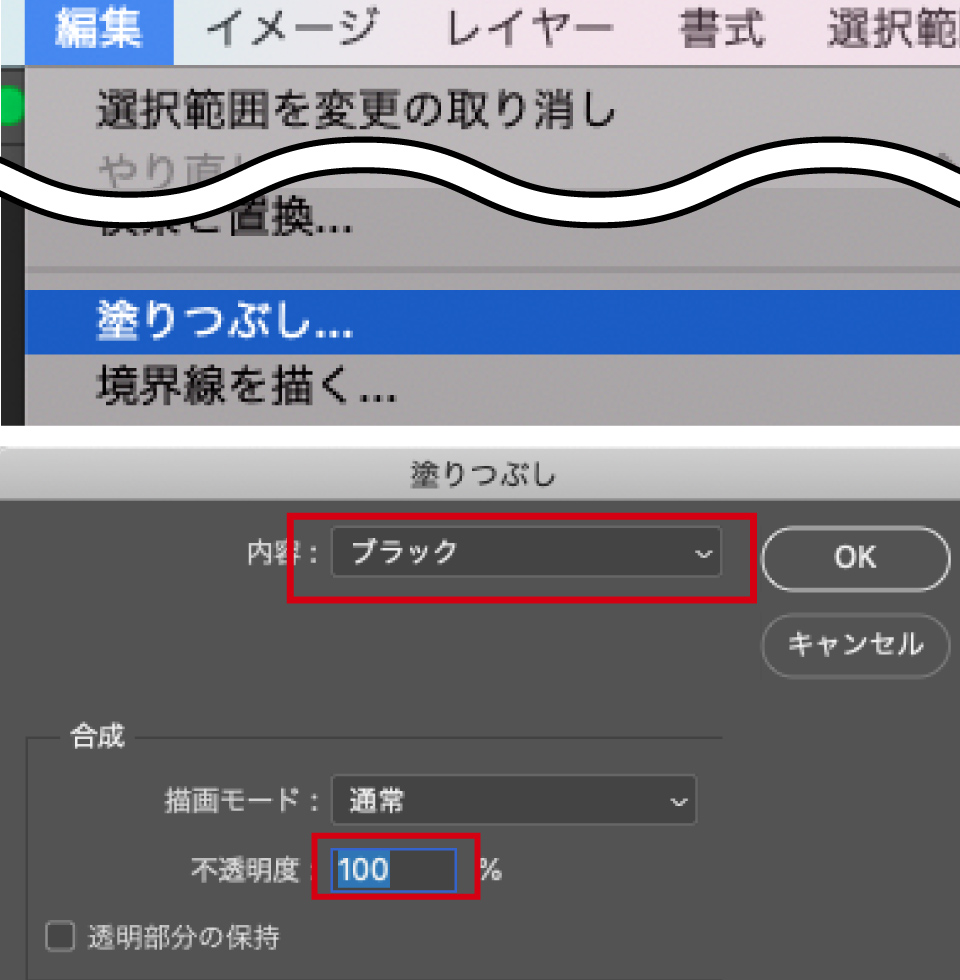
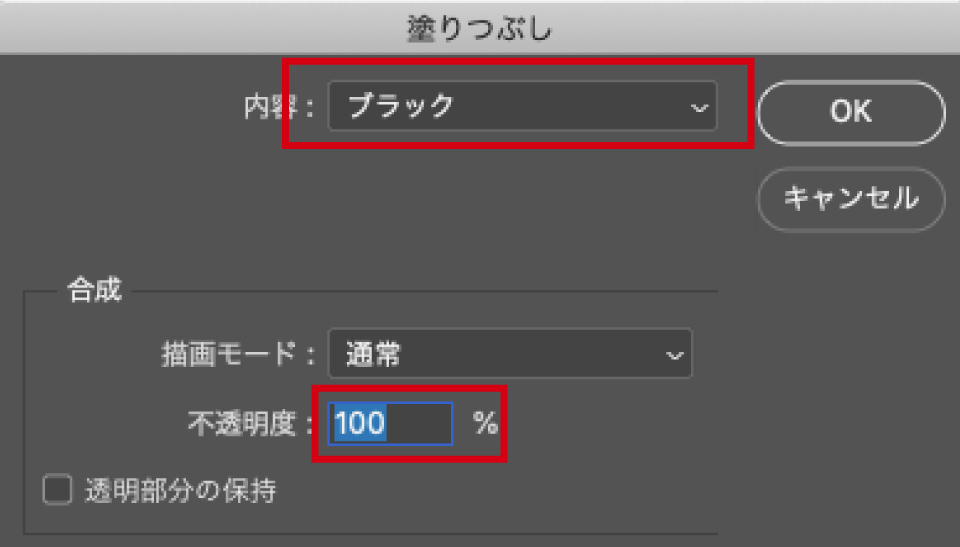
選択した状態で、白押さえレイヤーに「編集」>「塗りつぶし」で黒一色で塗りつぶします。
- 04
- 完成です!
-

-
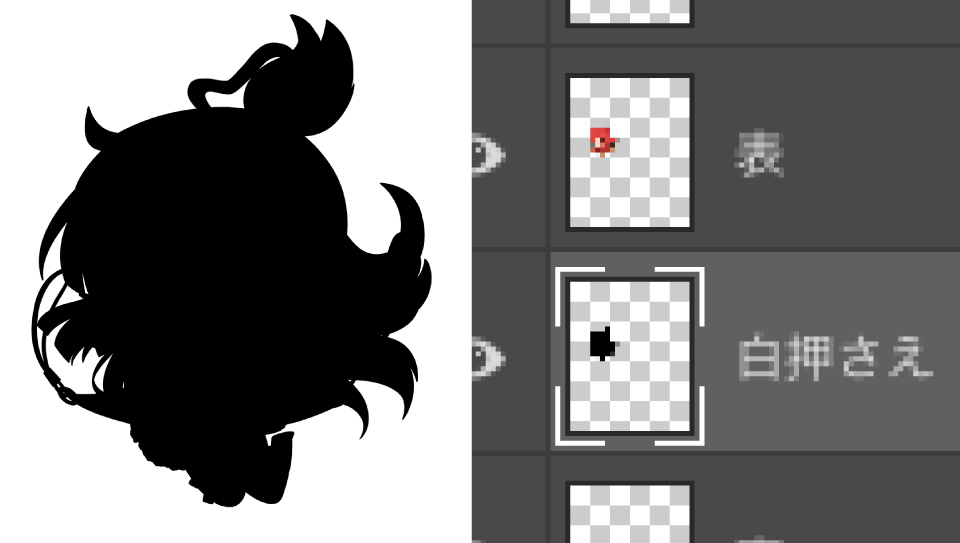
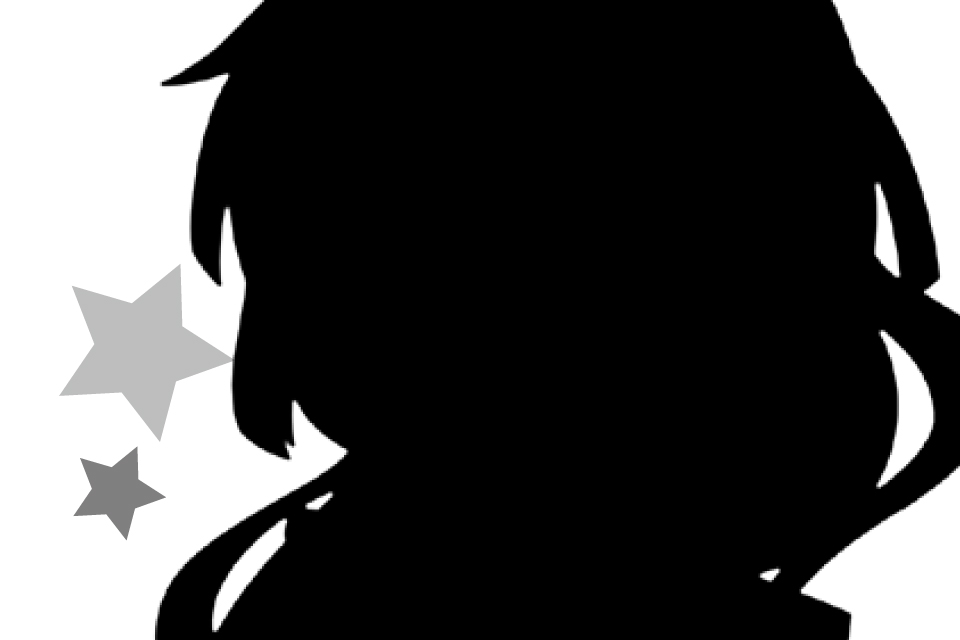
画像のように黒く塗りつぶされた状態になり、白押さえの完成です。
白押さえレイヤーに作成されていることを確認してください。
背景が透過されている画像データをお持ちの場合
-

-
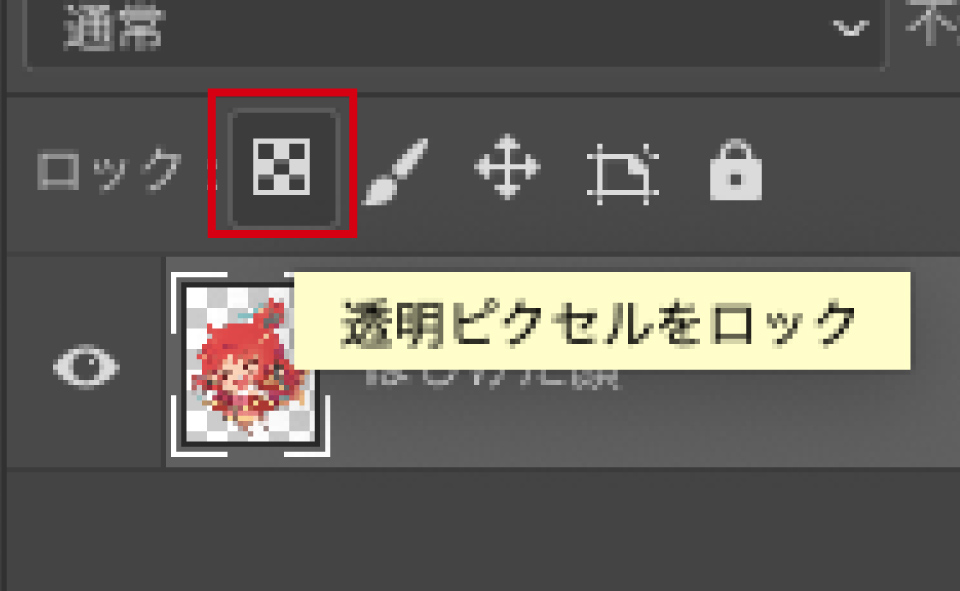
白押さえレイヤーにイラストを複製し、レイヤーパネルの「透明ピクセルをロック」をクリックします。
-

-
「編集」>「塗りつぶし」で塗りつぶして白押さえが作成できます。
-

-
画像のように黒く塗りつぶされた状態になり、白押さえの完成です。
【上級編】白押さえグラデーションの作り方
- 01
- 白押さえを作成
-

-
グラデーションにしたい箇所にペンツールでパスを作成します。
- 02
- 塗りをグラデーションに
-

-
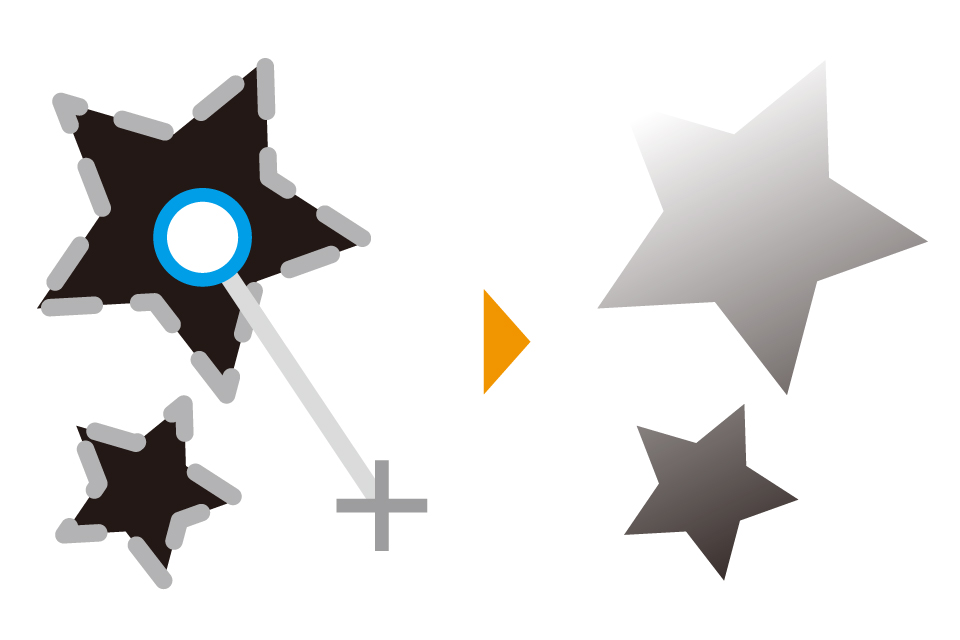
「パスを選択範囲として読み込む」をクリックし、パスを選択範囲にします。
- 03
- 編集
-

-
そのまま「グラデーションツール」を選択した状態でドラッグし、グラデーションにしていきます。
- 04
- 完成です!
-

-
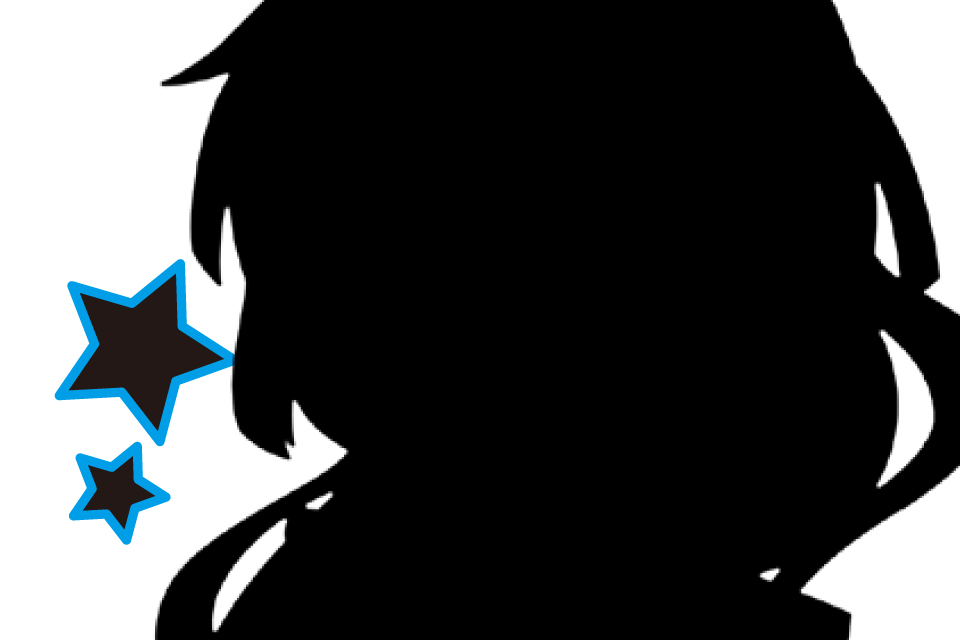
白押さえがグラデーションになったことを確認してください。
達人テクニック
-

-
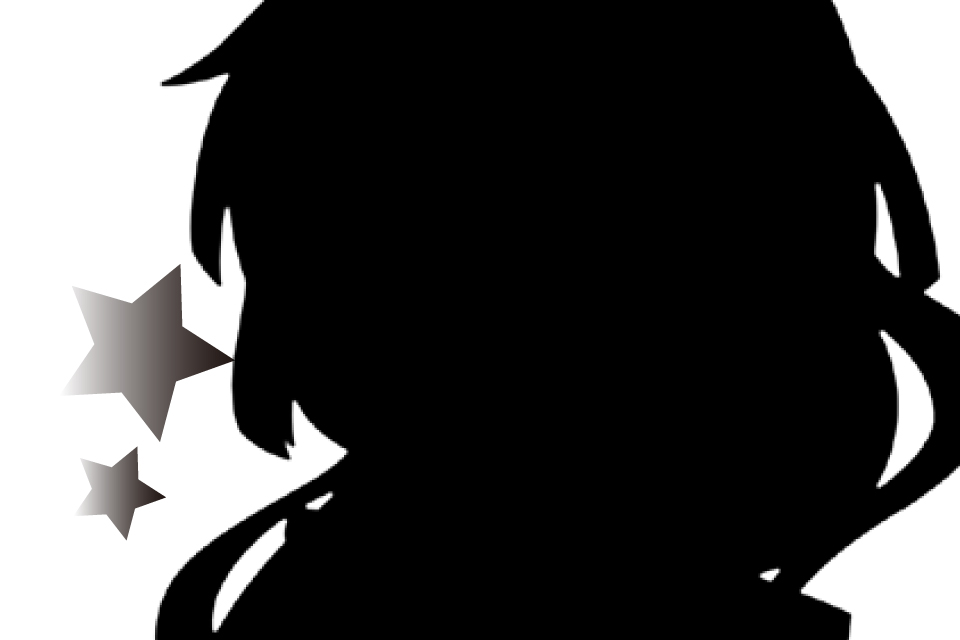
白押さえのKの濃度や不透明度を下げて透けさせることもできます
注意点
-

-
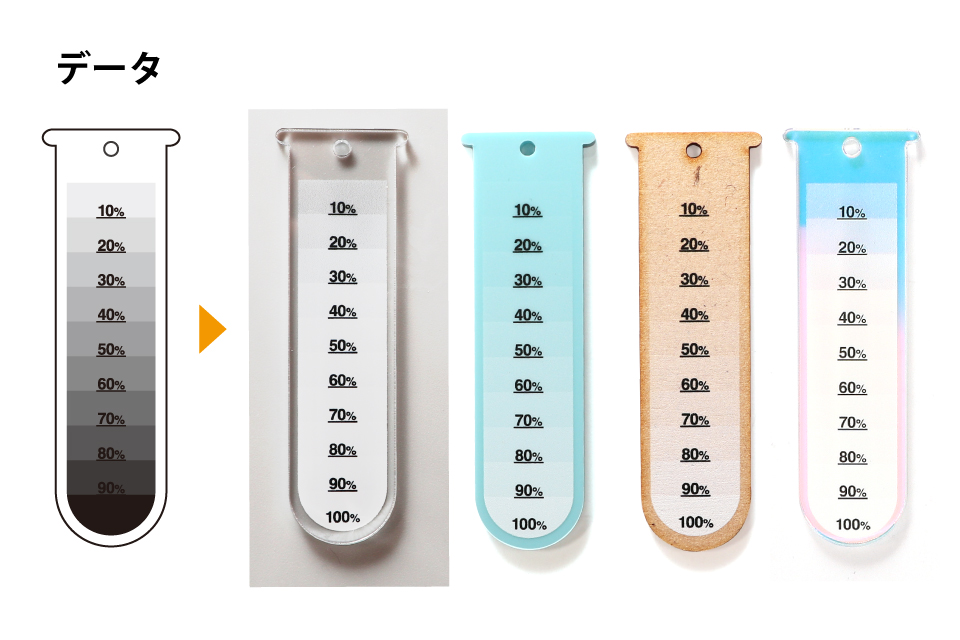
白押さえグラデーションは実際の印刷とデータ上の色味に差が出やすいため、お試し印刷をオススメいたします。
同じデータでも素材によっても違いが生じます。※写真はあくまでイメージです。実物とは異なります
- ・白押さえグラデーションを使用すると通常よりも印刷の耐久性が下がります。取り扱いには特にご注意ください。
- ・大変恐れ入りますが、「イメージと違う」といったご返金・再制作などはお受けできかねてしまいますので何卒ご了承くださいませ。
- ※「入稿シミュレーター」では対応不可、「入稿データ制作アシストサービス」は白押さえデータをお客様で制作いただいた場合のみ対応可能です。
