いつも「アクリルグッズの達人」をご利用いただき、誠にありがとうございます。
店長の岩田です。
アクリルグッズを作りたい時、、一番の難関は【データ制作】ではないでしょうか?
今回はよくある再入稿事項を抜粋し、解決方法を画像付きでご紹介!
(いつも入稿データのチェックを担当しているスタッフから、修正方法をこっそり聞いてきました!)
これからアクリルキーホルダーやアクリルスタンドフィギュアの入稿データを作ろうとしている方や、再入稿依頼が届いてしまっている方など、皆さん必見です!
まずは実際に入稿データの管理を担当するスタッフの勝手な体感で、
よく見る再入稿事項をランキングにしてみました♪
| カットパス | 白押さえ | その他 | |
| 1位 | カットパスと絵柄の間が2mm以下 | 白押さえがK100%になっていない | 画像形式(PNG/JPG等)入稿 |
| 2位 | 尖りや食い込みが多い | 白押さえがない | 肖像権/著作権NGデータ |
| 3位 | – | 白押さえがはみ出ている | サイズ間違い |
今回はこの中から、アクリルグッズ制作に欠かせない、機械でカットする際に使用する「線」である「カットパス」についてお教えします!
絵柄とカットパスの間が2mm開いていない
![]() 絵柄とカットパスの間が2mm開いていませんでした。2mm以上離してください。
絵柄とカットパスの間が2mm開いていませんでした。2mm以上離してください。
レーザー機械でアクリル板をカットするため、絵柄が削れないように 絵柄とカットパスの間を必ず2mm以上あける必要があります。
Illustratorでの修正方法
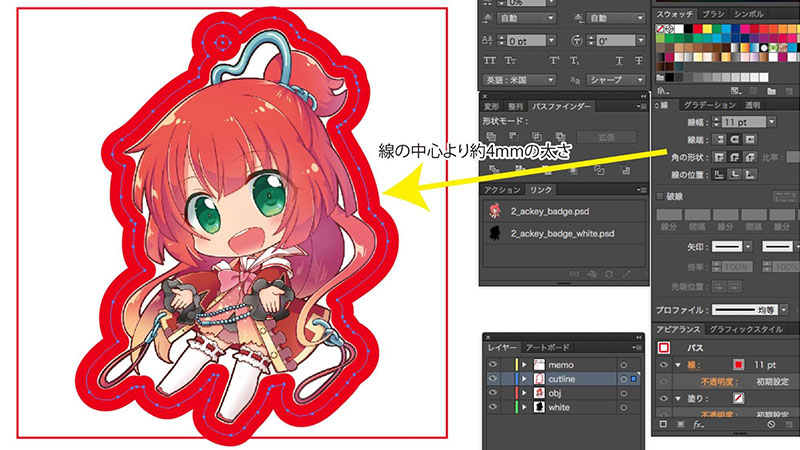
まずは、作成されているカットパスと絵柄の間が2mm開いているかどうかの確認方法です。
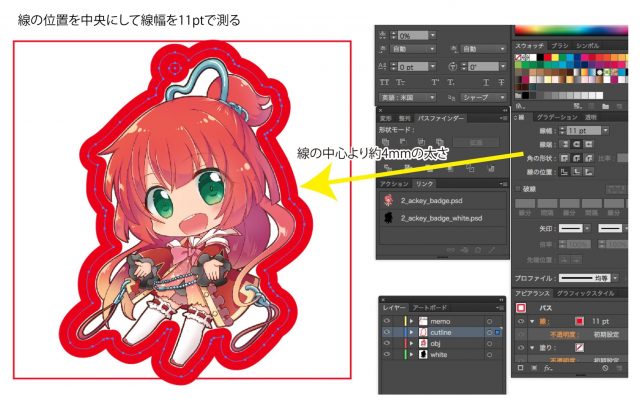
1.線の位置を中央(写真の一番左ボタン)にして線幅を11pt(4mm)にする

もしくは
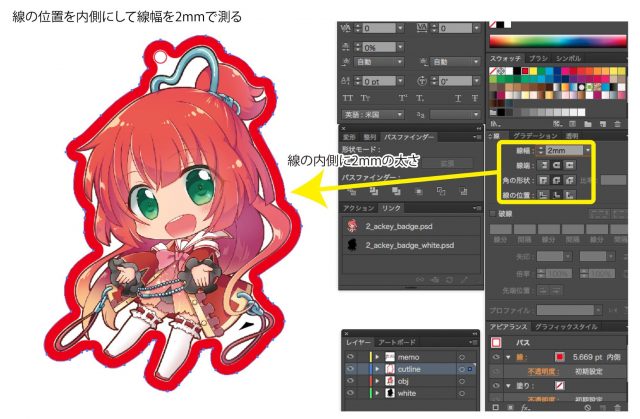
2.線幅を内側(写真の真ん中ボタン)にして2mmにする

(このパターンの場合、作業後線の位置は「中央」へ戻していただけると生産上大変助かります。)
上記で作成した線にデザインに触れている箇所が2mmに満たない箇所になります。
該当部分のカットパス(線)と絵柄の間が2mm開くように調整してくださいね★

Photoshopでの修正方法
※Photoshop Elements・Photoshop Expressにはパス機能がないため、パスが表示されません。
まずは、作成されているカットパスと絵柄の間が2mm開いているかどうかを確認します。
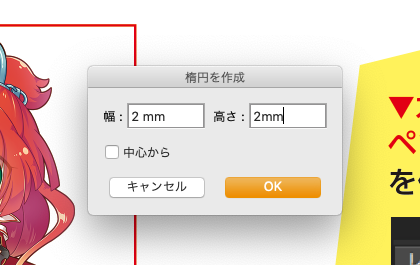
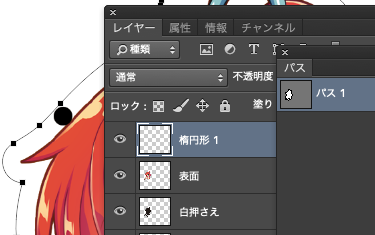
1.2mmの丸を【楕円ツール】で作成する

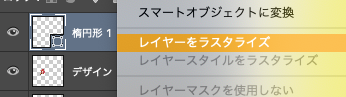
2.楕円のパスが調べる際に不便なので、ラスタライズする

3.パスパネルに制作したカットパスを選択してから、レイヤーに制作した楕円を選択する。(パスと楕円が両方選択されている状態)

4.【移動ツール】を選択して楕円を移動し、パスと重なる箇所がないか確認する。(移動ツールではパスは動かせない)

5.2mmの円と、制作したカットパスが重なる部分があれば修正。
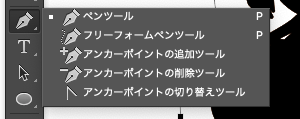
【ペンツール】や【パス選択ツール】などを使い、点を移動させイラストとカットパスの間を2mmあける。


特に多いのは、コードや線、細い髪の毛の先等からカットパスが2mm離れていないパターンです。お気を付けください!
デザイン(画像)のみのご入稿(カットパス、白押さえが作成されていない)
![]() デザインのみのご入稿でした。カットパス・白押さえを作成ください。
デザインのみのご入稿でした。カットパス・白押さえを作成ください。
「.ai」「.psd」形式でご入稿いただいていても、 カットの際に必要な「カットパス」がなかったり、白押さえが作成されていない お客様は再入稿いただく形となります。
クリップスタジオ、ibis paintなどのペイントソフトでカットパスを作成・PSD形式で保存し、
ご入稿されるお客様も多いと思うのですが…クリップスタジオ等のソフトで作成したパスは
イラストレーターやフォトショップで開いた時に、互換性がないためカットパスとして利用できなくなってしまいます。
その場合、保存形式はOKですがカットパスとして正常に利用できないためオプションの
【入稿データ制作アシストサービス】が必要になりますので、ご注意ください。
食い込みが深い、角がとがっている
![]() ○○部分のカットパスの食い込みが深いです。また、角がとがっている部分があるので丸めてください。
○○部分のカットパスの食い込みが深いです。また、角がとがっている部分があるので丸めてください。
食い込みがあると、レーザーでカットする際にエラーが起きたり間にアクリルの削りカスが残ってしまいます。 また、割れ・欠け等の破損が生じる可能性が非常に高くなってしまいます。 そもそも角が尖っていると取り扱い方法によっては怪我に繋がりやすいため、丸く修正していただいています。
【修正方法】
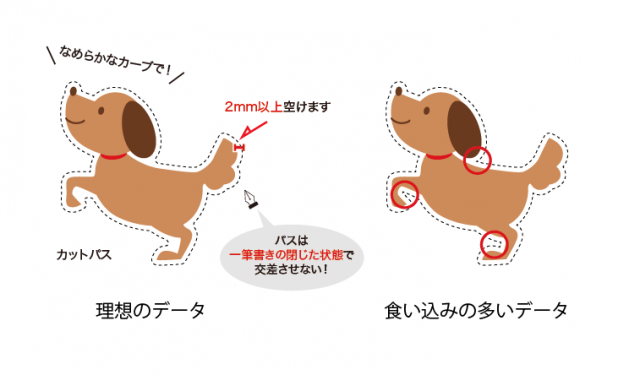
デザインによっては、シルエットに合わせてカットパスを引くこともよくあるかと思います。
忠実にデザインに沿って食い込みを深くすると破損の恐れがあります。
下の画像のようにできるだけカットの食い込みがないように滑らかにカットパスを作成してください。

★角の丸め方
Illustratorの場合、
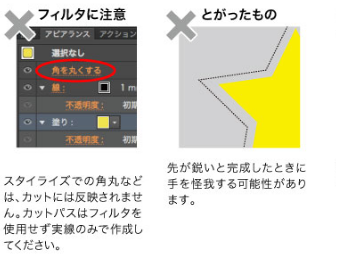
フィルタのアピアランス【角を丸くする】を使用すると、データ上は丸くなっているように見えますが、実際のアンカーポイントには反映されていません。要注意!
【オブジェクト】→【アピアランスを分割】を選択するとアンカーポイントにも反映され、
カットパスを丸くできます!

テンプレートの素材が変形されている
![]() テンプレートの素材が変形されておりました。変形せずにそのままお使いください。
テンプレートの素材が変形されておりました。変形せずにそのままお使いください。
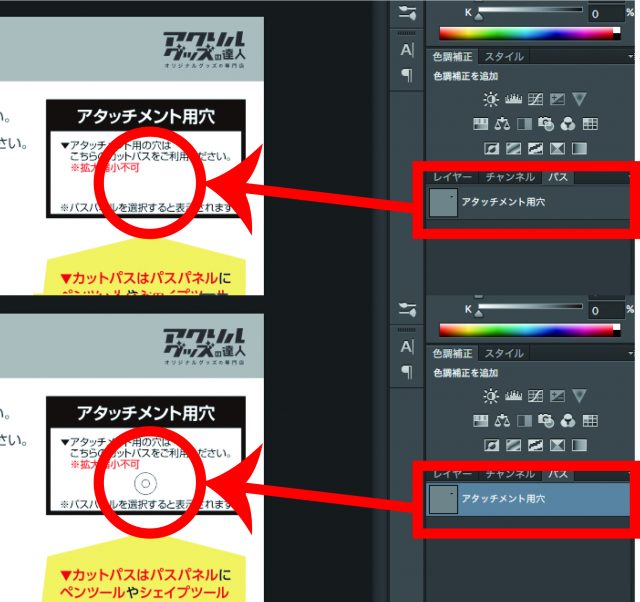
Photoshopで作業をされる方で、「素材が見当たらないです…」というご質問をよくいただきますが、 【パスパネル】が選択されていない状態かも?一度確認してみてください♪
【修正方法】![]()
・キーホルダーのアタッチメント用の穴
・フィギュアのツメ/台座の穴
・バッジのアタッチメント
上記はすべて該当テンプレート上の【パスパネル】にあります。
パスパネルを選択すると素材が表示されるので、そのままパスツールでご希望の位置に動かせばOK◎
素材を拡大縮小や、その他操作をしてしまうとこの再入稿事項になってしまいます。【ただ動かすだけ】がポイントです!

まとめ
今回は特に多い再入稿事項を例に挙げて説明いたしました。
ほんの一部にすぎませんが、ぜひ参考にしていただきスムーズなグッズ製作に役立ててみてくださいね♪
「このやり方も教えてほしい!」などありましたら、Twitterやお問い合わせよりご意見をお知らせください(`・ω・´)b
いただいたご意見の中から、また機会を見つけて別記事でご紹介できればと考えています!




コメント