いつも「アクリルグッズの達人」をご利用いただき、ありがとうございます。
突然ですが、入稿データを作るとき…
四角の画像を…

きれいな丸にしたい!

と思ったことはありませんか?
円の形を作って周りを消しゴムツール等で消してももちろん出来ますが…
手間と時間がかかりますよね(;・∀・)
実は、簡単に早く切り取ることができる方法があるのです!
今回はそんな切り取り達人になれる方法
「クリッピングマスク」の使い方をお教えいたします=ヾ(*’ω’)ノ
これをマスターすれば丸だけでなく色んな形にきれいに切り取れちゃいます!
クリッピングマスク機能

切り取り達人に欠かせないのが「クリッピングマスク」と呼ばれる機能です。
illustrator(通称イラレ)・Photoshop(通称フォトショ)の機能で、用意した形に画像を切り取ることができます。
一般的には「マスクをかける」と言われます。
余談:マスクはマスクでも、顔につけるマスクではございません…
(ちなみにマスクには「覆う」「隠す」という意味もあるそうです。
今回はこちらの意味が近いですね。)
この「クリッピングマスク」機能を使うことで
円だけではなく、星型や四角、花形など好きな形に切り取ることが出来ちゃいますよ~
しかも、クリッピングマスク機能を使った画像は、切り取られたように見えるだけで、
実際には切り取られていません!
そのため、クリッピングマスクを解除することで元の状態に戻すことができ、
納得するまで何度でもやり直すことができるのです!
クリッピングマスクの使い方が気になってきますよね…?
早速やり方をご説明していきましょう(*`∀´*)ノ
弊社の入稿用テンプレートはillustratorとPhotoshopのご用意となりますので、今回はこちらの2つに焦点をあてていきます。
他のソフトやアプリケーションでもクリッピングマスク機能があれば同じような方法でできますので、ぜひ試してみてください~♪
illustratorでのクリッピングマスクの使い方
1.デザインレイヤーにマスクをかけたい画像を配置します。
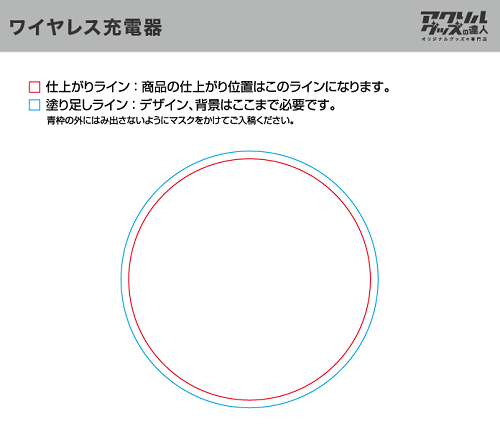
2.案内レイヤーにある案内線(赤の仕上がりラインと青の塗り足しライン)をコピーし
デザインレイヤーにペーストします。
(案内レイヤーはロックしておりますので、コピーするときだけ外してください。)

3.デザインレイヤーにペーストした案内線を「線」から「塗り」にし、切り取りたい形のオブジェクトを作成します。
※テンプレートを使用しない場合は、切り抜きたい形・サイズのオブジェクトを作成してください

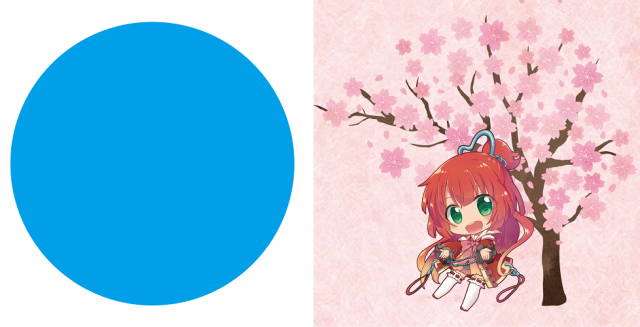
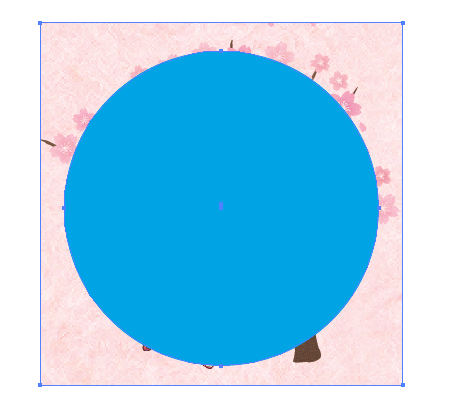
左:マスクに使用するオブジェクト
右:切り取りたい画像
★わかりやすく「塗り」にしてオブジェクトを作成していますが「線」のままでもマスクはかけられます!
4.切り取りたい画像より前面にマスクに使用するオブジェクトを配置します。

5.切り取りたい画像とマスクの両方のオブジェクトを同時に選択します。
(mac:Command+A Windows:Ctrl+A で同時選択できます)

6.「クリッピングマスクを作成」を選択します。
[ オブジェクト ] メニューから [ クリッピングマスク ] - [ 作成 ] を選択
または、マウスを右クリックして [ クリッピングマスクを作成 ] を選択します。

左:[ オブジェクト ] メニューから選択した場合
右:マウスを右クリックした場合
ちなみに、mac:command+7 windows:ctrl+7でもマスクをかけられます!
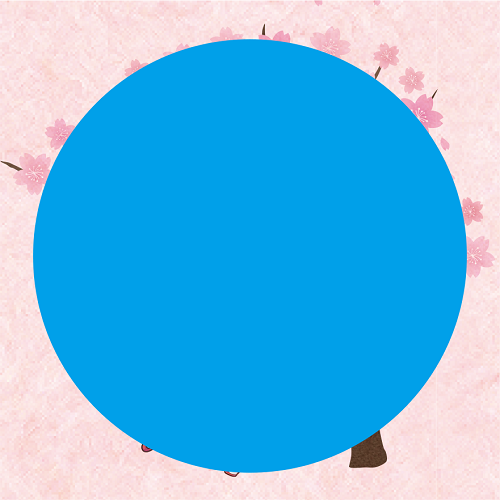
マスクが適用された画像の完成です!

★解除のときは…
レイヤーを右クリック⇒「クリッピングマスクを解除」で解除できます!
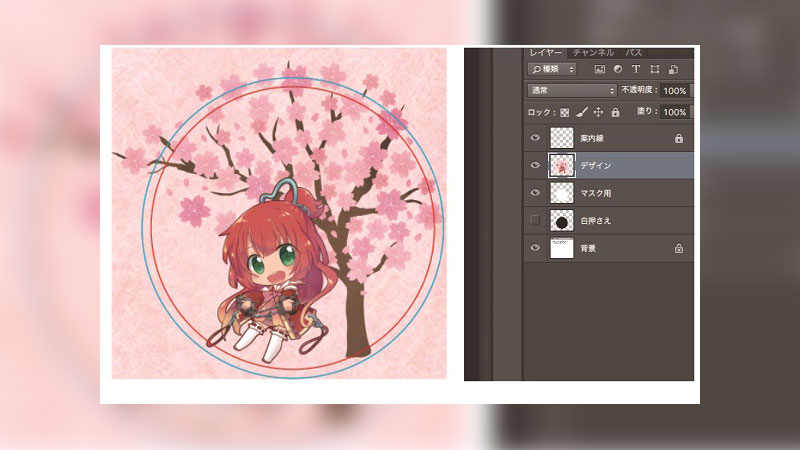
Photoshopでのグリッピングマスクの使い方
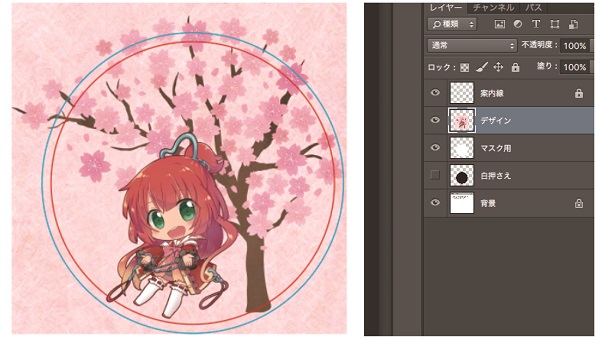
1.デザインレイヤーに画像を配置します。
※テンプレート内にあるマスク用レイヤーのすぐ上のデザインレイヤーに配置してください。

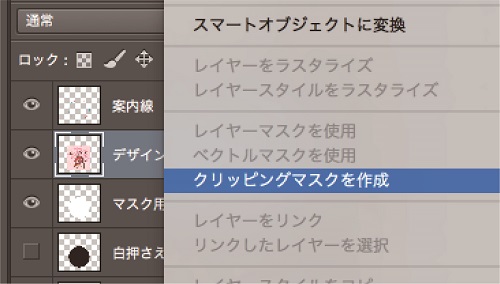
2.「クリッピングマスクを作成」を選択します。
[ レイヤー ] メニューから [ クリッピングマスクを作成] を選択
または、マウスを右クリックして [ クリッピングマスクを作成] を選択します。
※この際どちらもレイヤーパレット内で操作してください。

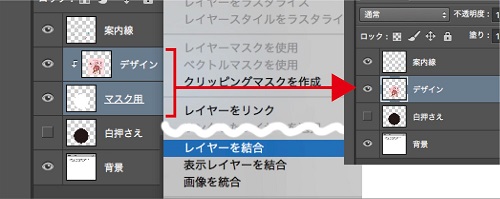
3.マスクをかけたデザインと、マスク用の画像を 「 レイヤーを結合」 で 1 つにまとめます。

マスクが適用された画像の完成です!
(※テンプレートの案内線のレイヤーは触らず残しておいてください。)

★解除のときは…
レイヤーを右クリック⇒「クリッピングマスクを解除」で解除できます!
まとめ
今回はテンプレートを使用した画像の切り抜き方法である「クリッピングマスク」のかけ方をご紹介しました。
モバイルバッテリーやマウスパッドなど、なんとなく作るのが難しそう…という商品たちも、この機能があれば一瞬でデータが完成しちゃうんです!
データを作るのが難しそうで諦めていた方がいましたら、とっても簡単なのでぜひチャレンジしてみてくださいね♪
円形や長方形などのアクリルキーホルダーやアクリルスタンドを作りたいな…という時にもこの「クリッピングマスク」を使えば一瞬で理想の形に(∩´∀`)∩
グッズを作るとき以外にも役立つ機能だと思いますので、ご参考になればうれしいです。
データ制作のお役立ち情報として、
以前ご紹介した「アクキ―作成時必見!データ制作のコツ【カットパス編】」もぜひ参考にしてください(=゚ω゚)ノ




コメント